Webstorm教程
1、webstorm安装软件,官网下载快速又安全:
Download WebStorm: The Smartest JavaScript IDE by JetBrains
2、激活组件和激活码,百度网盘(2021/5/5更新):https://pan.baidu.com/s/1YhNdyMZ6RQIg6Az_Cx86Dw
提取码: 7ci7
webstorm的安装
选择路径-选择64位-其他也全选
激活码激活
看着教程来基本ok
路径不能有中文,一定要将域名屏蔽
初始化webstorm
第一步-配置终端
- 如何在 WebStorm 里使用 cmder 里的 git bash
第一步
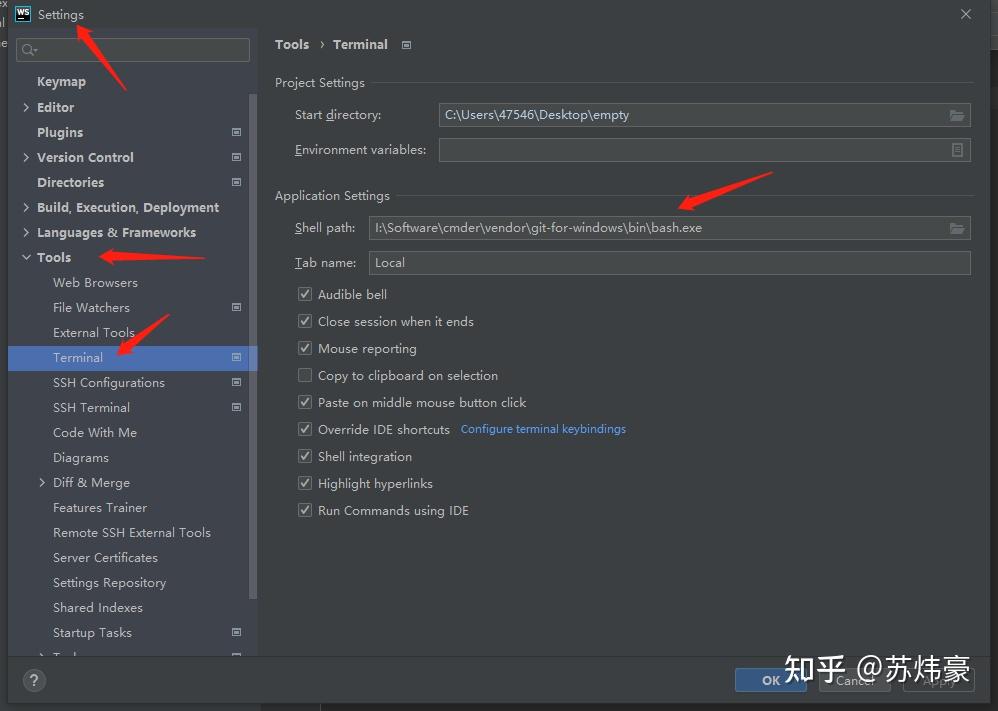
在 Settings => Terminal 里设置一下 Shell Path 即可
意思是找到我们自己安装的cmder安装包里面的bash.exe文件

第二步
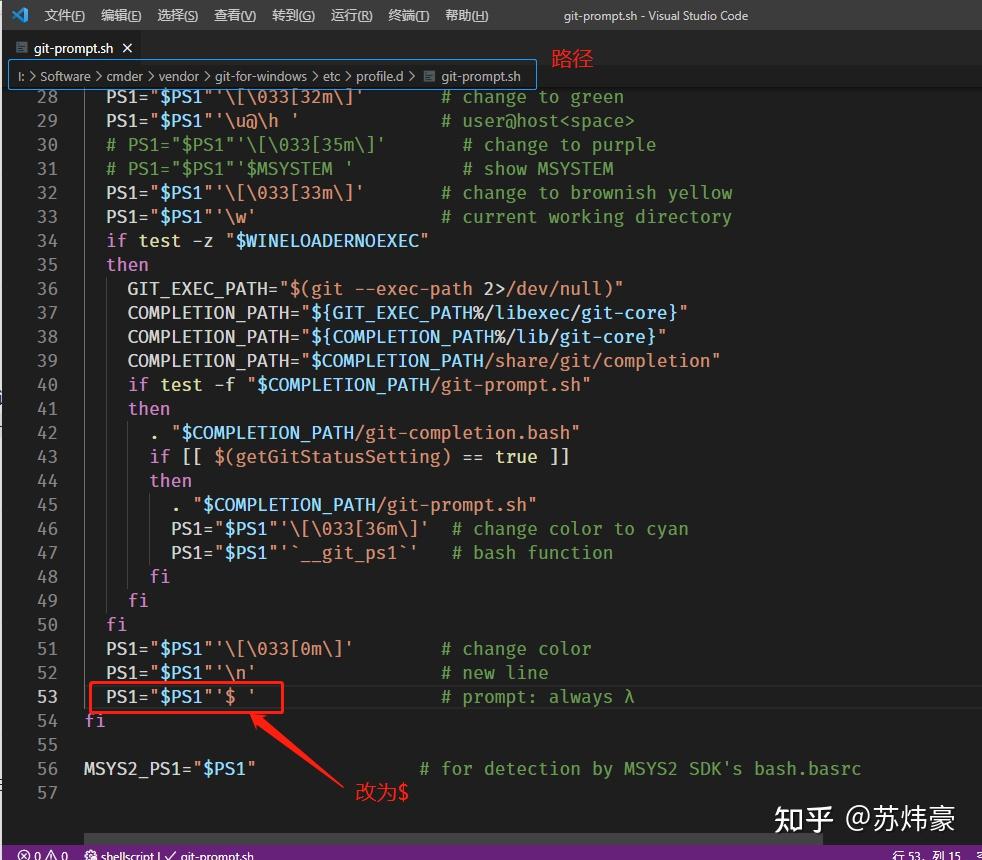
建议 cmder 用户将提示符从 λ 改为 $(Git bash 用户请跳过此步骤),用 VSCode 打开文件C:\自己找路径\cmder\vendor\git-for-windows\etc\profile.d\git-prompt.sh,改其中第 36 行,将 λ 改为 $

第二步-配置 git
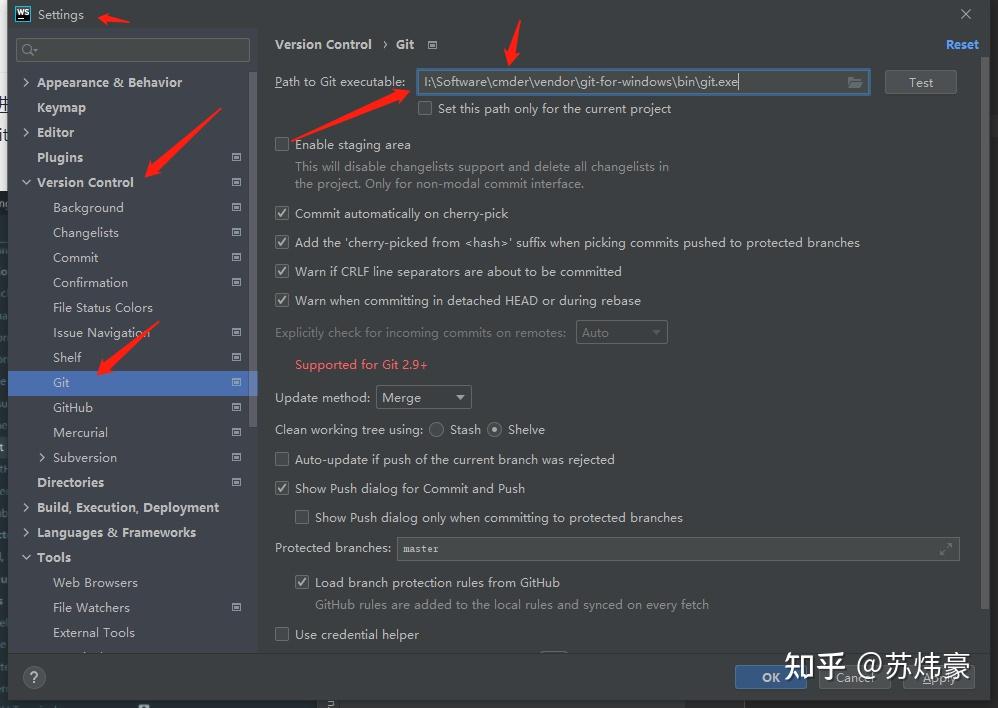
- 打开设置,进入 Version Control => Git
- 将 Path to Git 改为 git.exe 的绝对路径,比如我的路径是
C:\请自己找到对应的目录\cmder\vendor\git-for-windows\bin\git.exe,如下图

第三步-如何让 WebStorm 的界面变美观
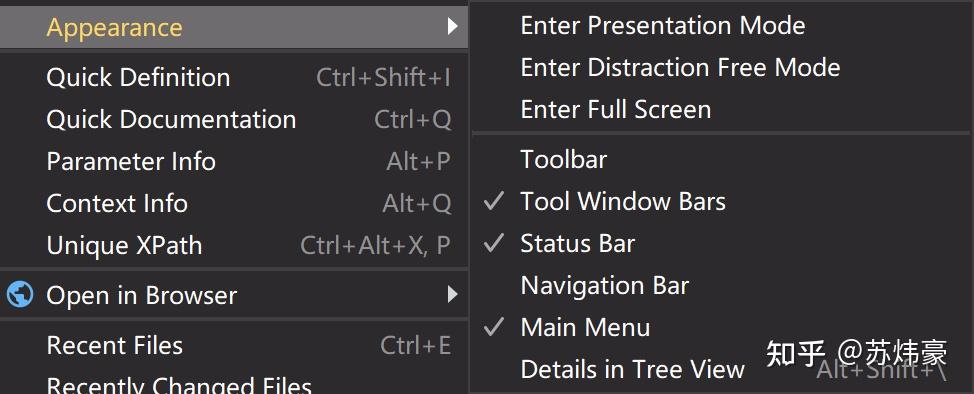
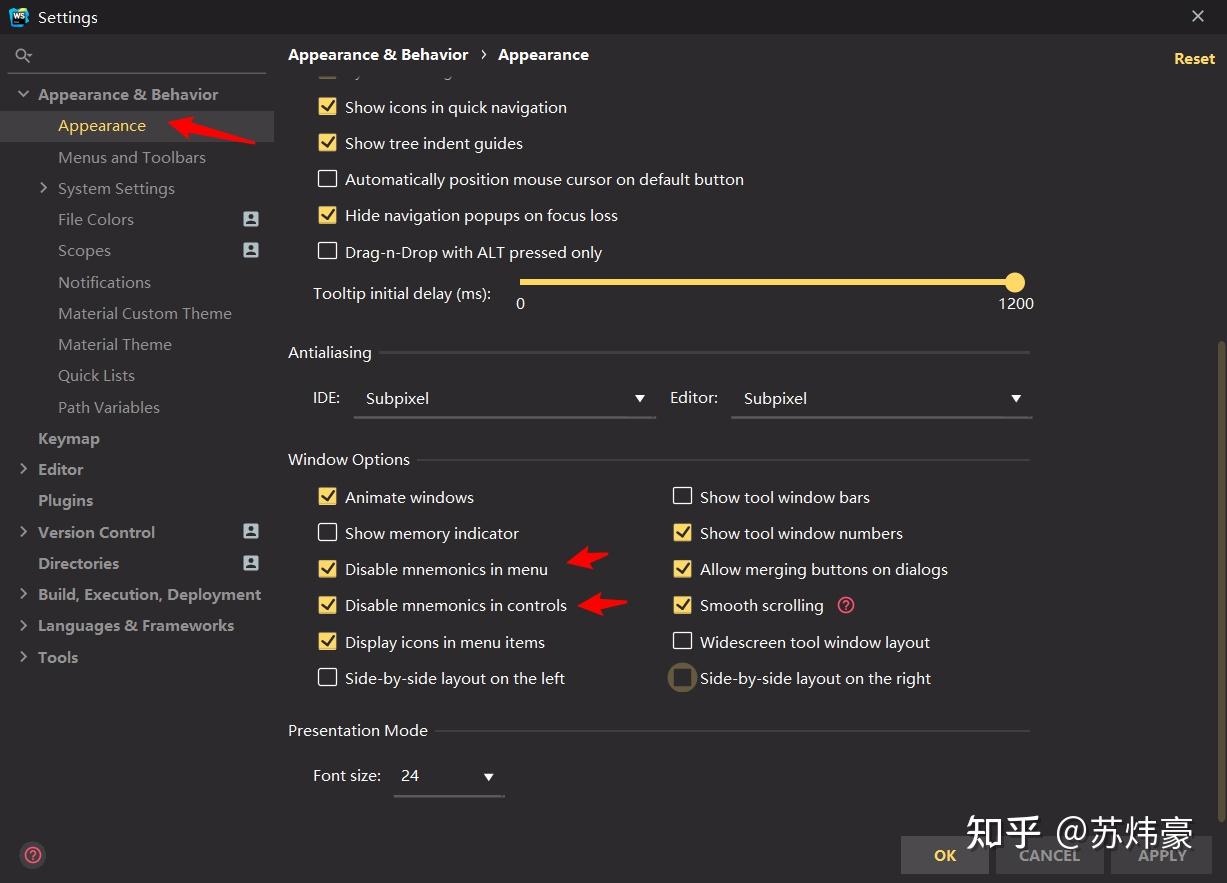
将用不到的界面隐藏起来,操作方法:View => Appearance => 勾选如下

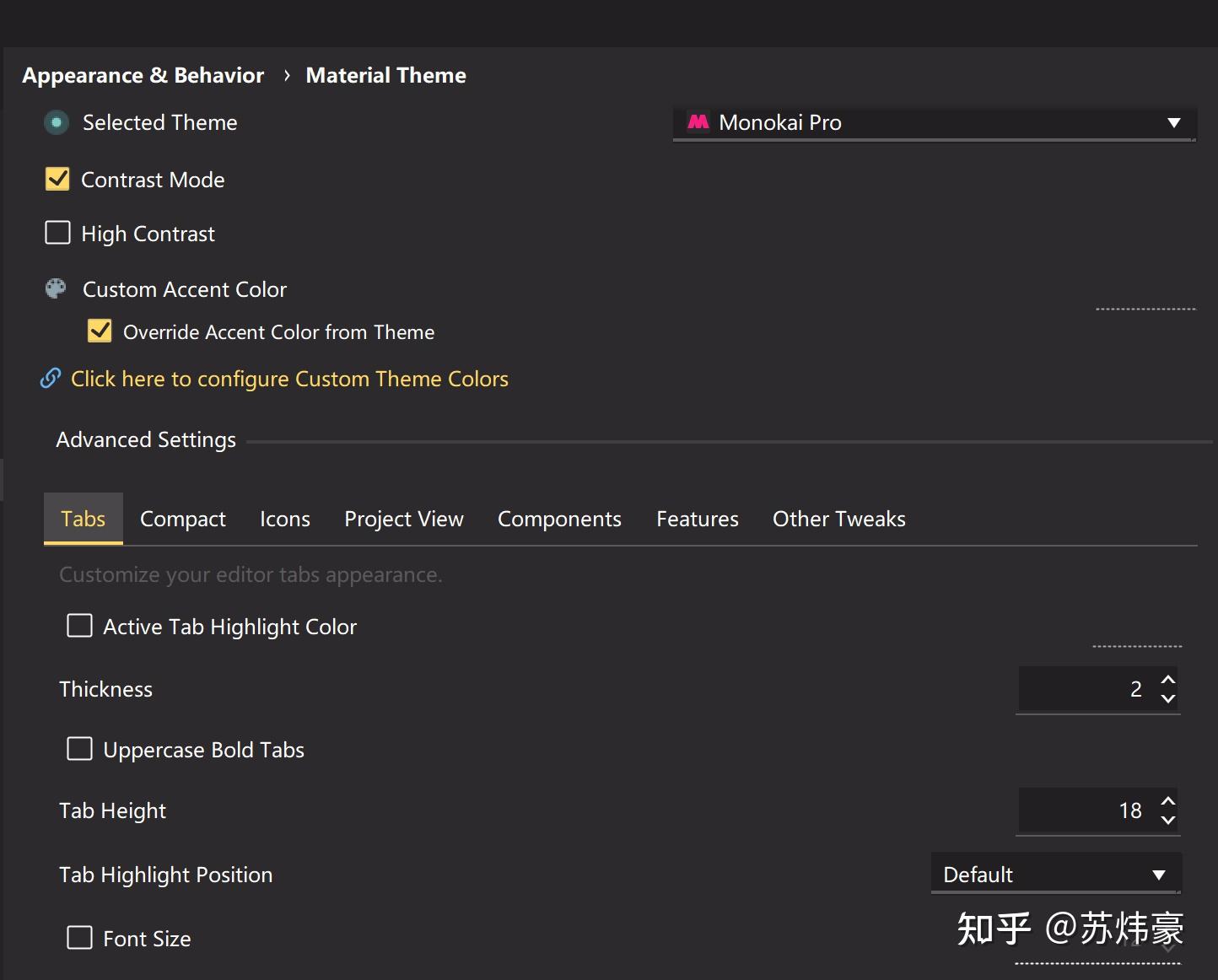
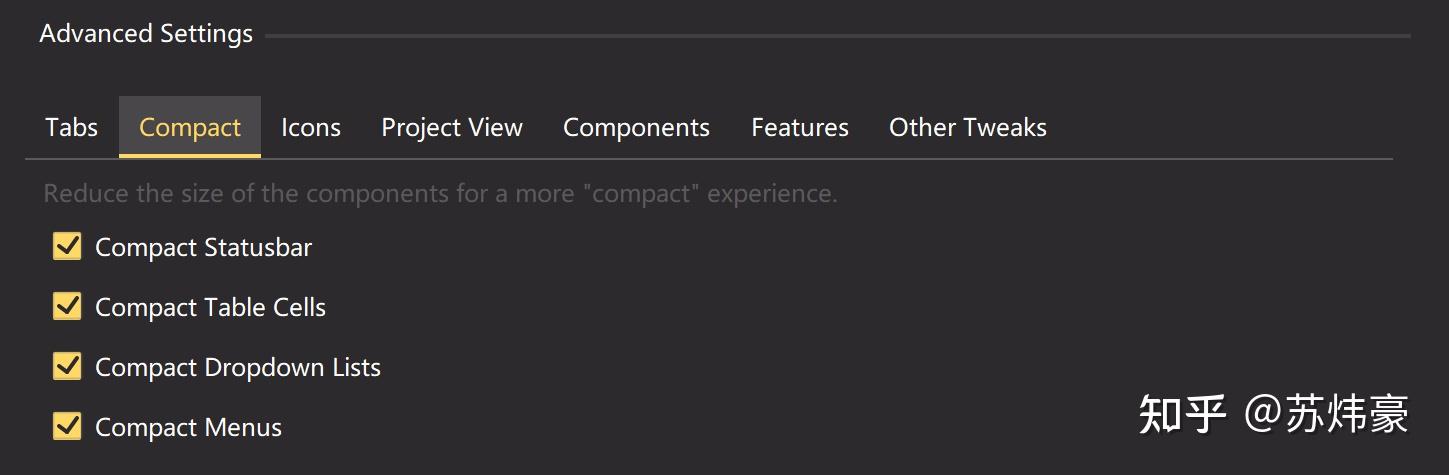
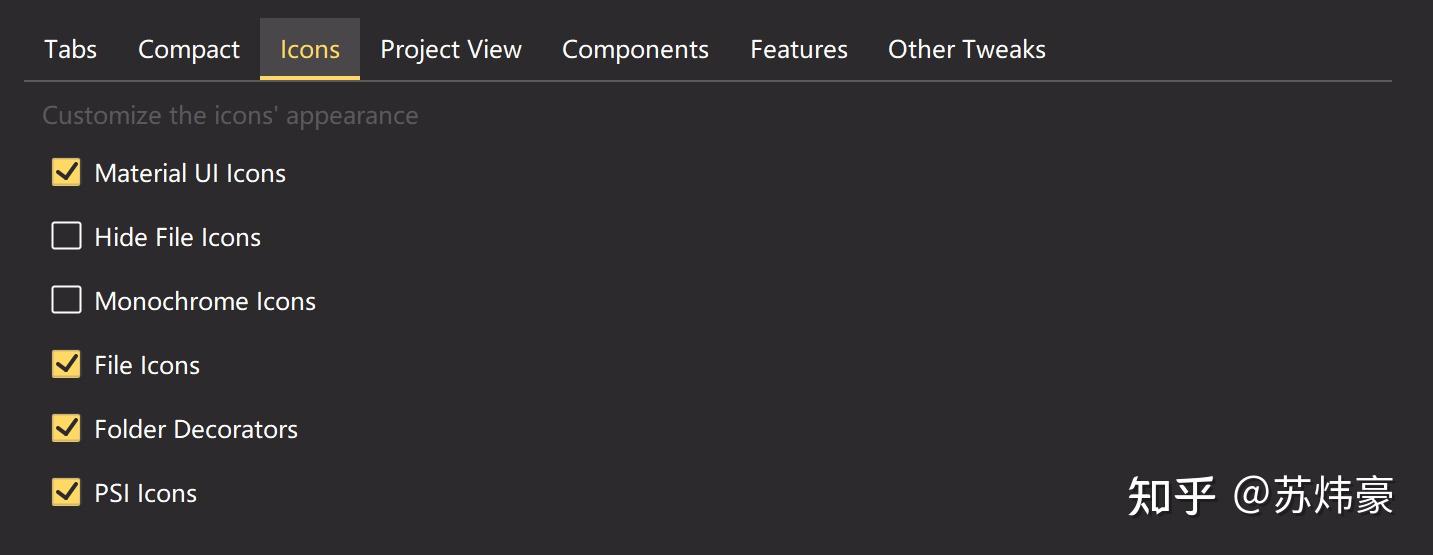
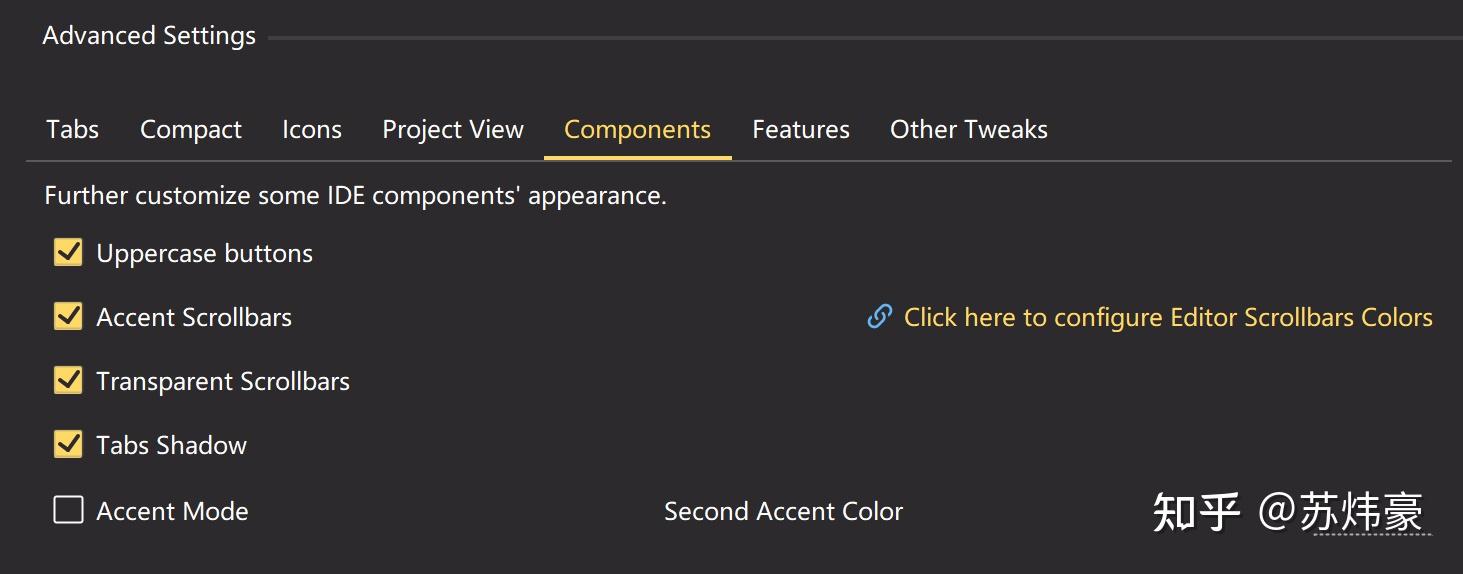
安装 Material Theme UI 主题,操作方法:File => Settings => Plugins => Marketplace => 搜索 Material Theme UI 并安装,安装完成后进入 File => Settings => Appearance & Behavior => Material Theme,仿照我下面的配置即可





第四步-如何让 WebStorm 里的代码变好看
- 选择一个好看的字体配色,打开设置 => Editor => Color Scheme,选择一个你喜欢的配色,点击 OK,就可以预览这个配色了。我个人喜欢 Molokai 或者默认的 Darcula 配色。
- 将字体设置为 JetBrains Mono、Source Code Pro 或者 Fira Code,方法为:打开 Editor => Font,然后如下图所示设置一下

注意把 Fallback 字体设置为 Microsoft Yahei 之类的中文字体。
- 还有两处字体需要设置一下,分别是
- 进入 Editor => Color Scheme => Color Scheme Font,取消勾选 Use color scheme font instead of ...
- 进入 Editor => Color Scheme => Console Font,取消勾选 Use color scheme font instead of ...
- 点击保存,这样一来,所有字体就统一了。
第五步-快捷键 & Git 快捷操作
- 查看快捷键
- 按两下 Shift,没错,按两下,你会得到一个搜索框,这个搜索框可以搜索任何东西
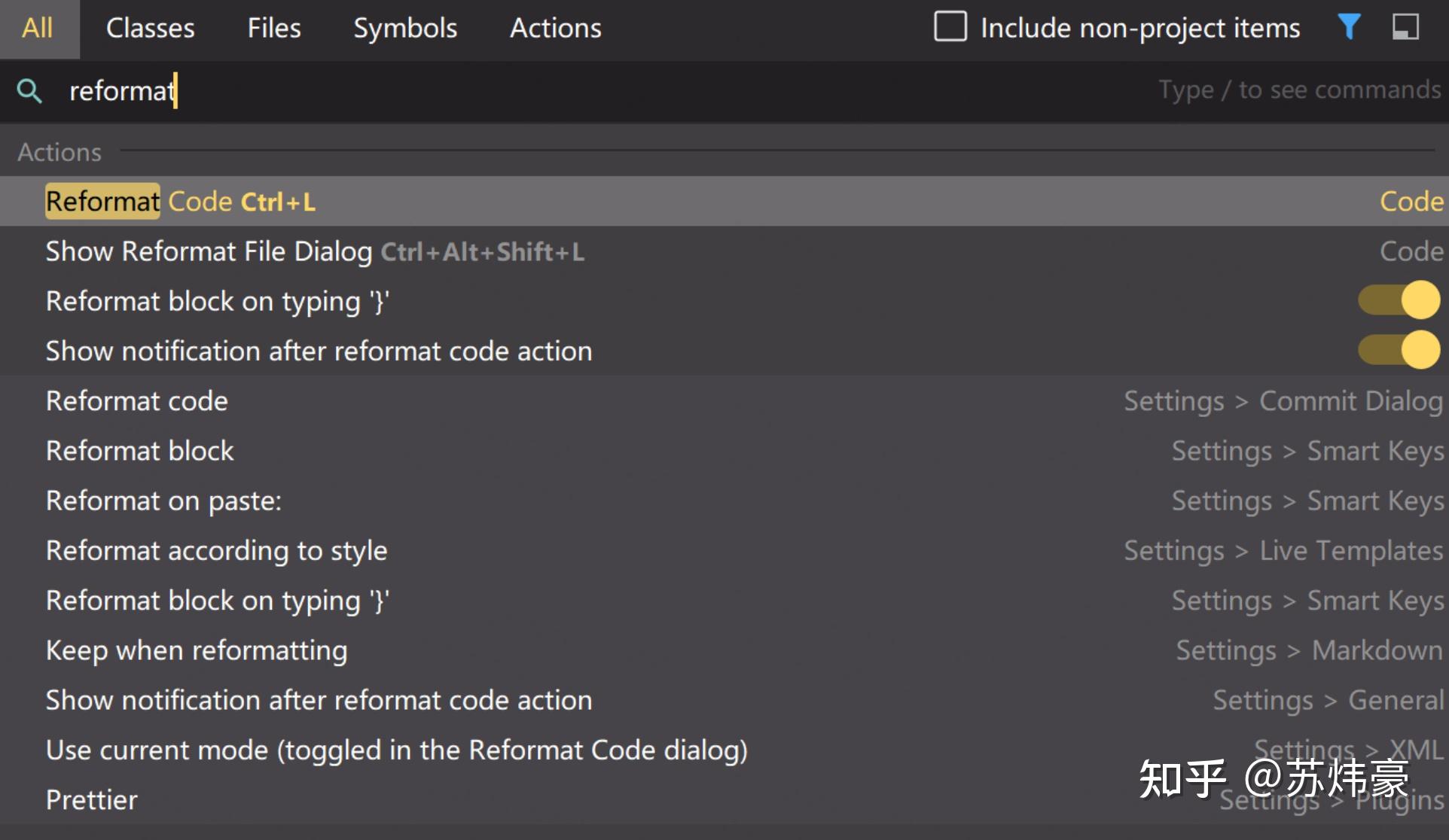
- 在搜索框里输入你想要的功能名称,比如 reformat (代码格式化),然后你就看到对应的操作(Action)
- Action 后面就跟着对应的快捷键
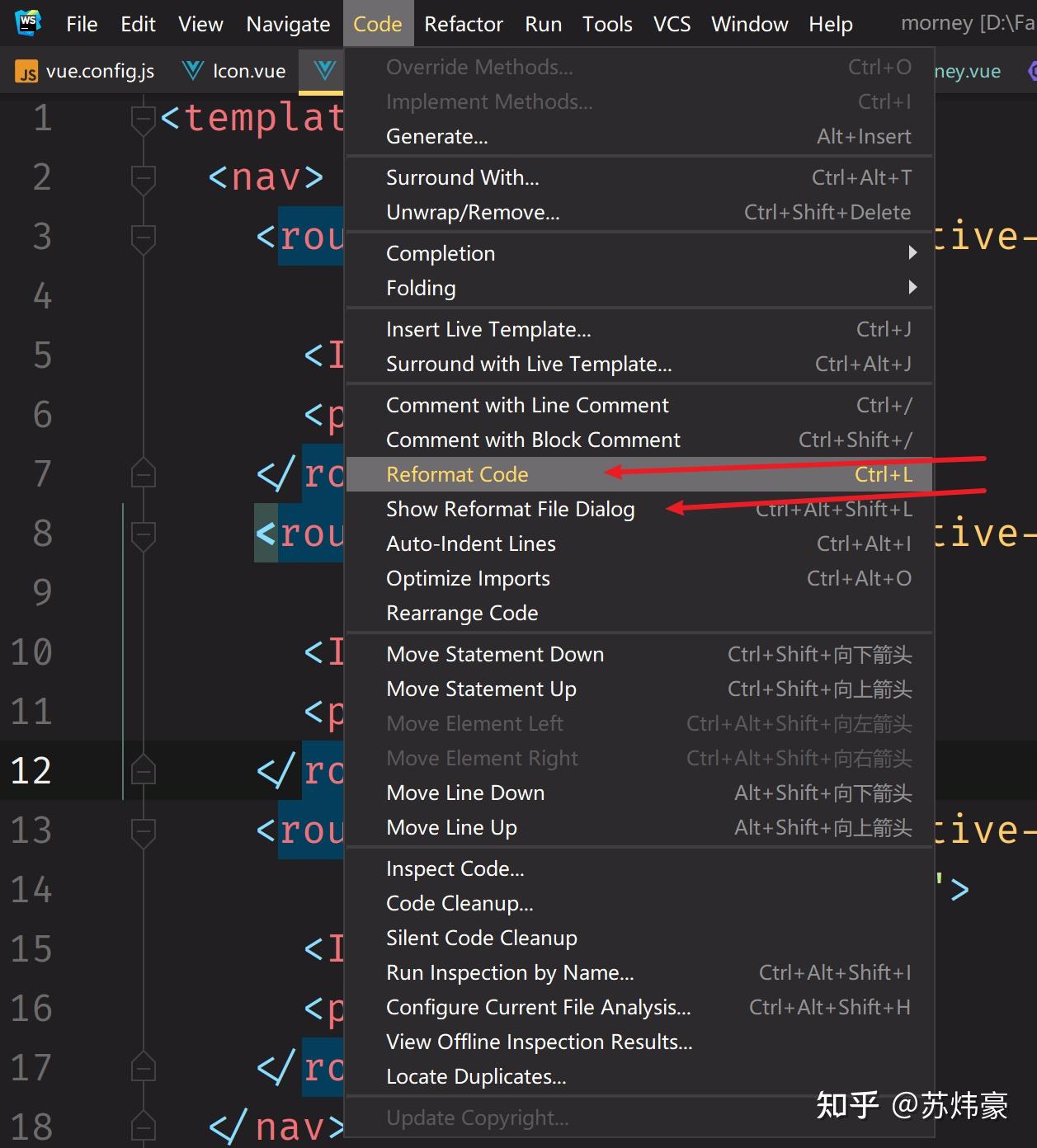
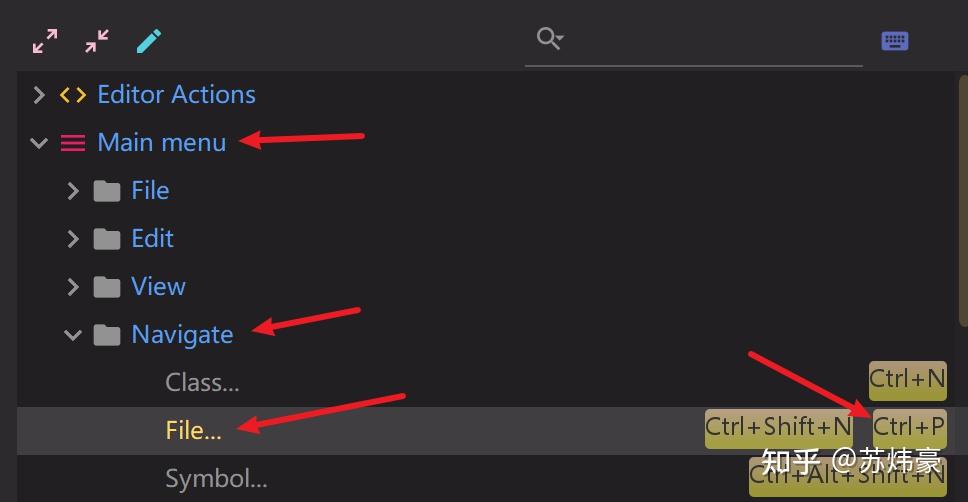
不过这个方式的缺点是只能搜英文,所以可以看第二个方式:查看菜单栏,快捷键就写在菜单栏每一项 Action 的后面


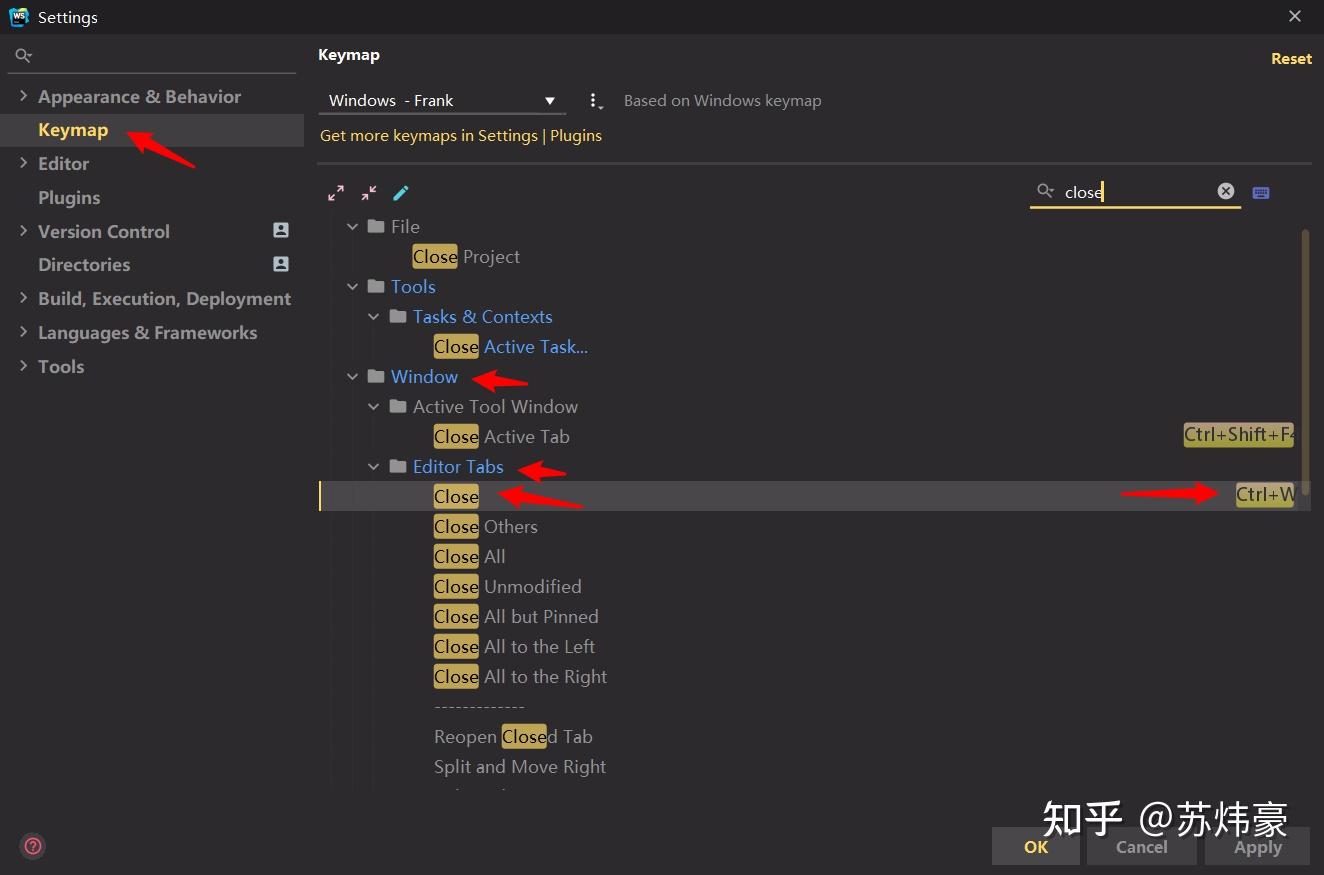
- 修改快捷键
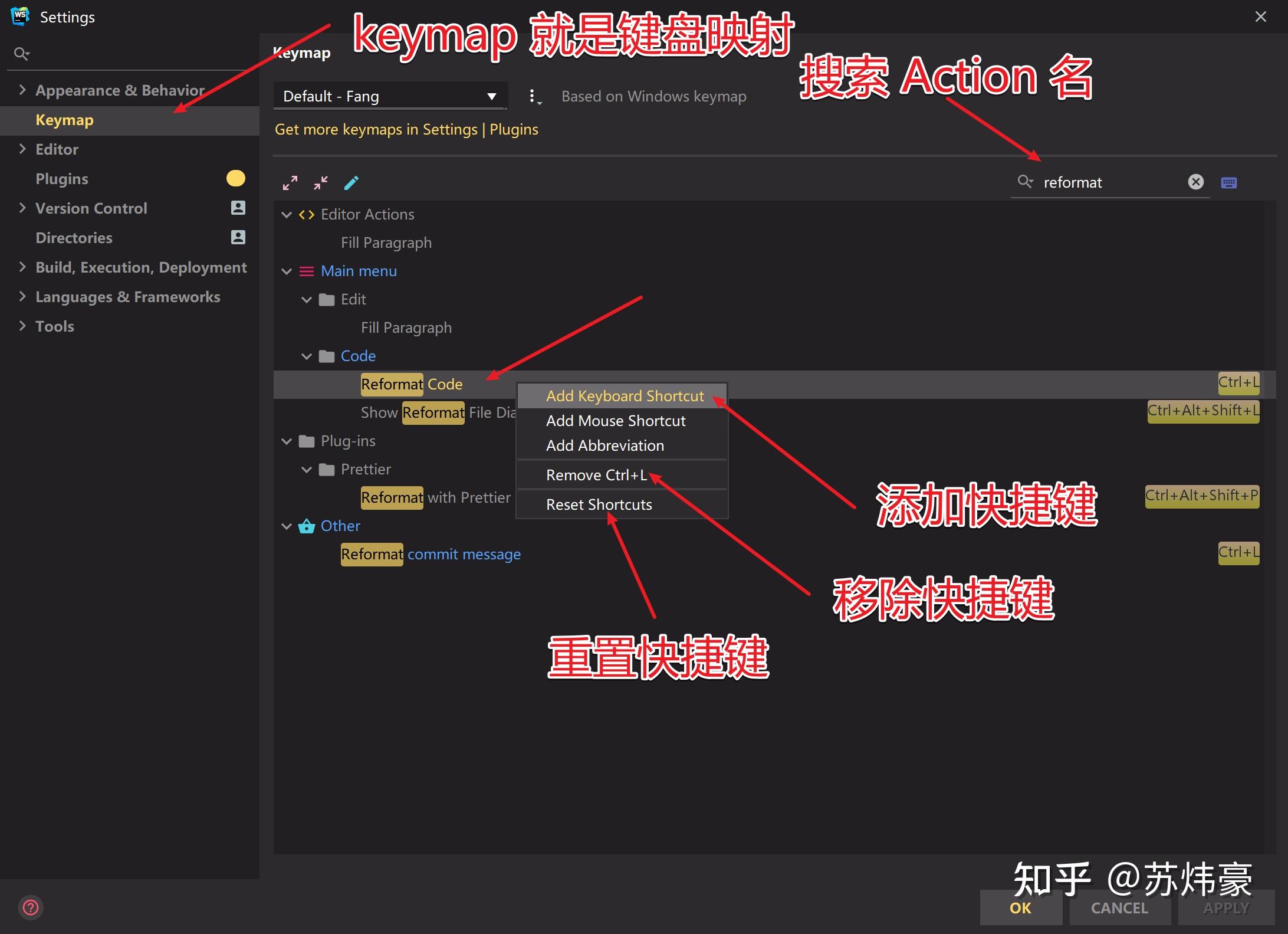
在 Settings 里的 keymap 里的搜索栏搜索即可,见下图

如果修改后提示快捷键有冲突,点击 Remove 即可把其他冲突的快捷键删除。
- 常见设置
- 查找文件,设置为 Ctrl + P(mac 用户自动将 Ctrl 脑补成 cmd 键吧)

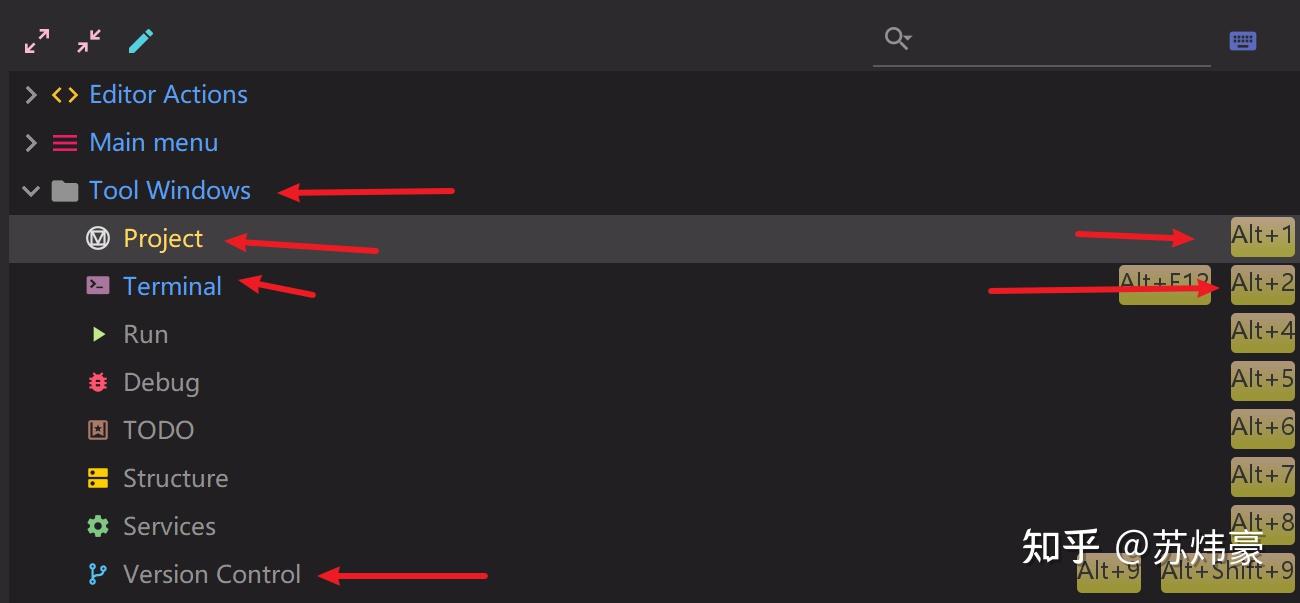
- 项目文件列表窗口,设置为 Alt + 1,这样任何时候你都可以显示或关闭项目文件列表

- 终端窗口,设置为 Alt + 2,这样你任何时候都可以打开终端输入命令行了(见上图)
- Git 窗口(上图中最下方的 Version Control 就是指 Git),设置为 Alt + 3(当然你可以改),前提是你的项目已经在终端里运行过 git init,这个窗口操作 git 非常方便(不过我个人更喜欢用命令行)

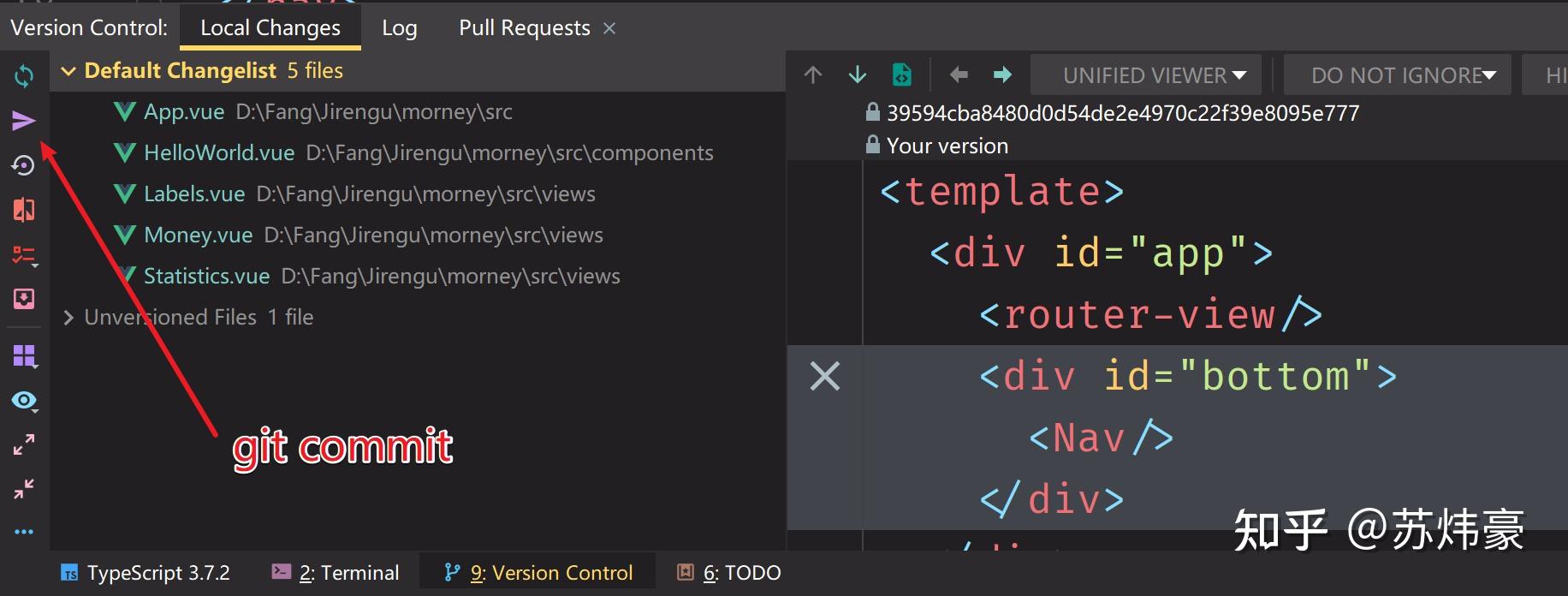
你可以有最左边的快捷按钮,也可以在 App.vue 文件上面右键,查看更多细节操作。
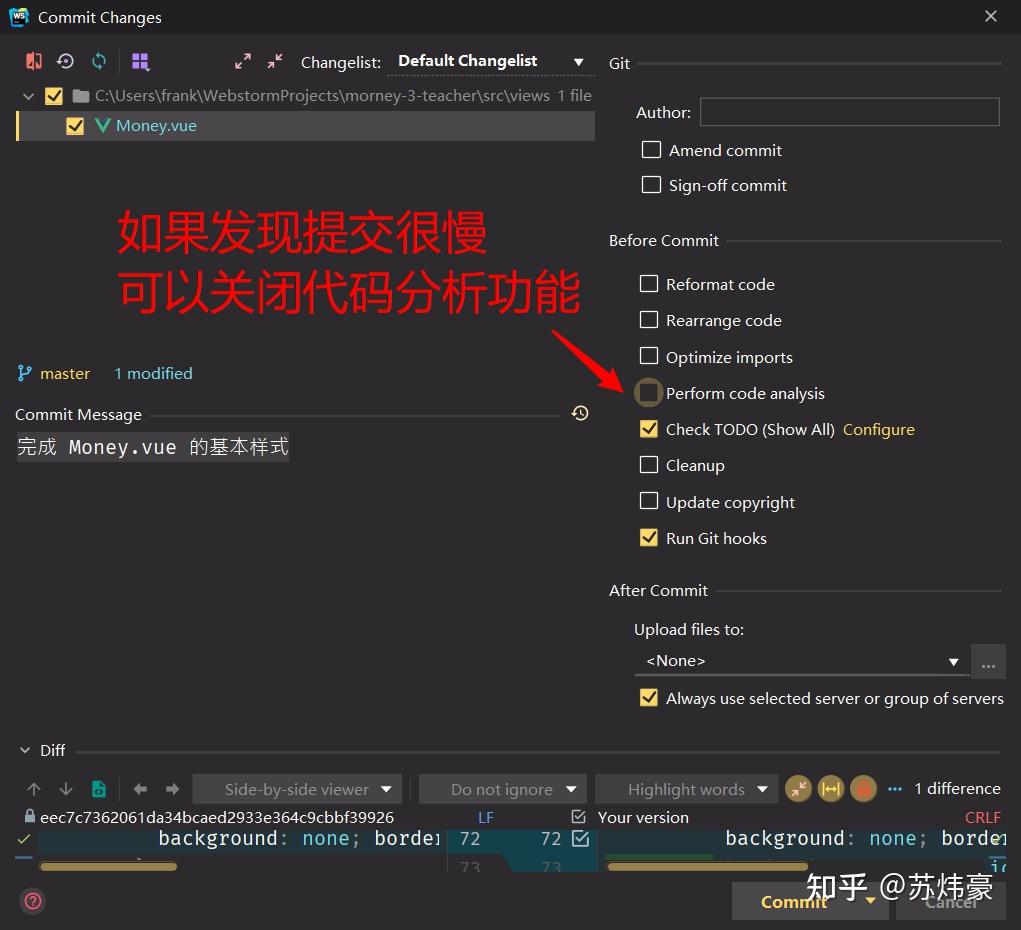
点击左侧小飞机按钮提交代码的时候,有很多选项,见下图

- 关闭当前窗口,设置为 Ctrl + W,这是一个常用快捷键,设置完之后提示冲突,此时请点击 Remove

- 在 Keymap 里将 Main Menu => Edit => Extend Selection 设为 Alt + W,将 Main Menu => Edit => Shrink Selection 设为 Alt + Shift + W,这两个快捷键自己试试,非常有用。
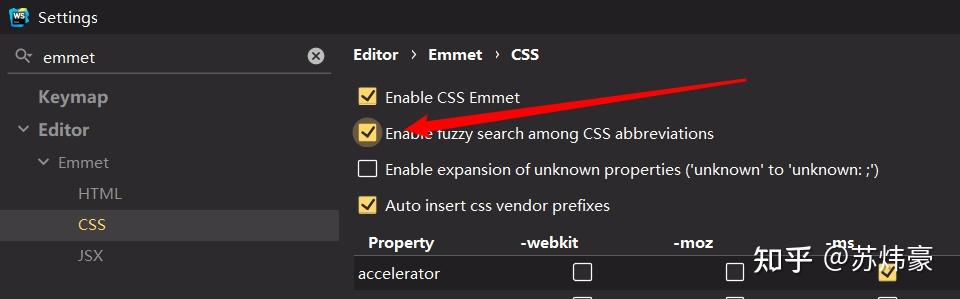
- 加强 Emmet,如下图

- 撤销与重做。撤销的默认快捷键是 Ctrl + Z,不需要改;但是重做的默认快捷键是 Ctrl + Shift + Z,建议在 keymap 里把给 redo 添加一个快捷键 Ctrl + Y(提示冲突就选择 Remove)
第六步-WebStorm 格式化代码
初始化
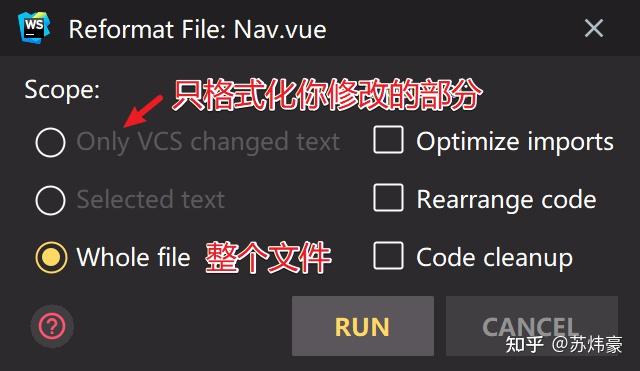
在任意 JS 文件,使用 Show Reformat File Dialog 功能(快捷键你要自己用 Shift Shift 搜索一下),会弹出一个对话框

我们一般选择 Whole file 来格式化整个文件,但如果当前文件是别人的代码,你可能就要选择 Only VCS changed text,以防修改别的人代码,只格式化刚写的代码。
你可以在任何时候使用 Show Reformat File Dialog 功能重新弹出这个对话框进行修改配置。
快捷键
使用 Reformat Code 功能(快捷键你要自己用 Shift Shift 搜索一下),就会立即格式化当前文件。
如果你对格式化后的文件不满意,那么
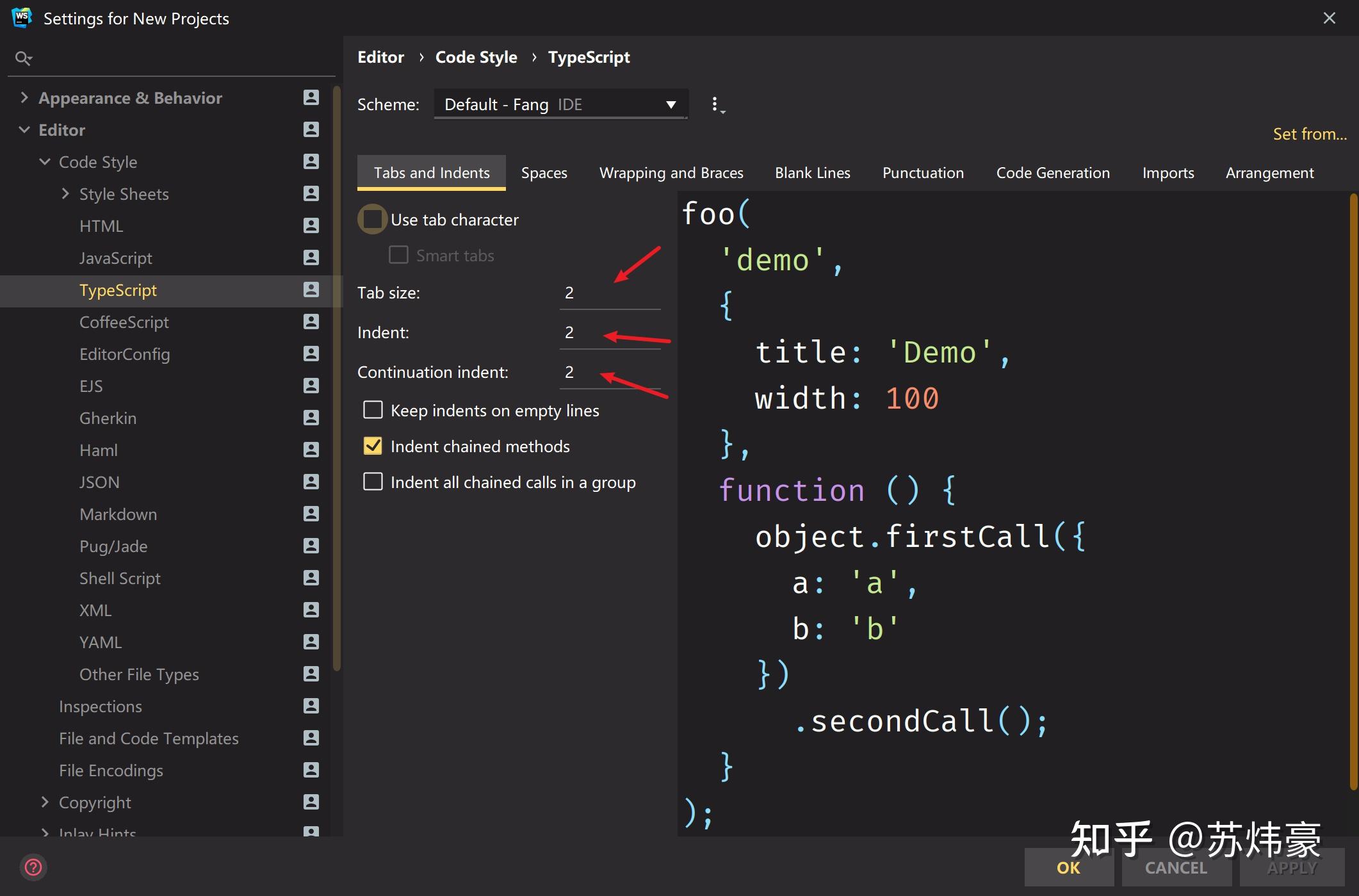
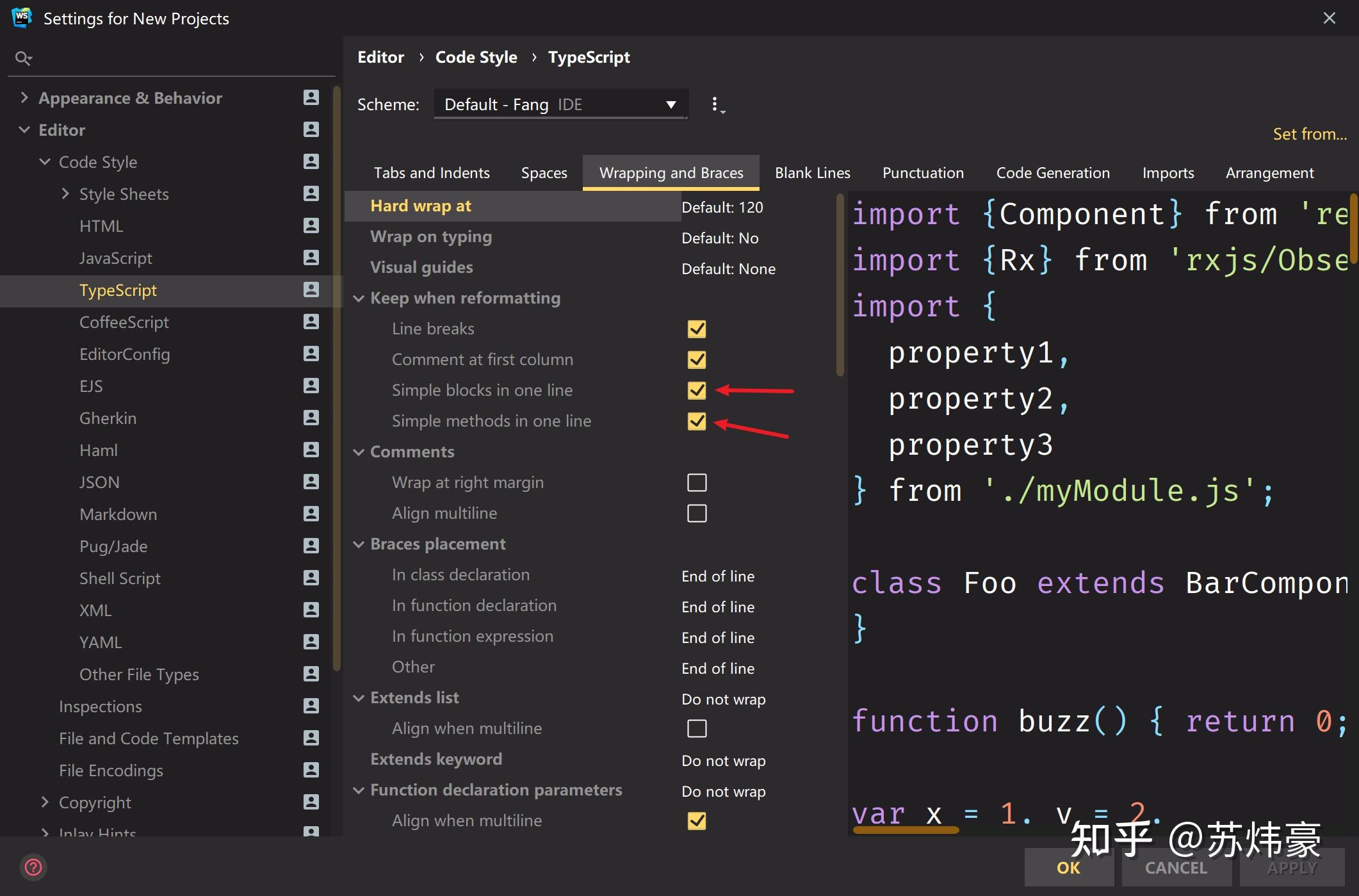
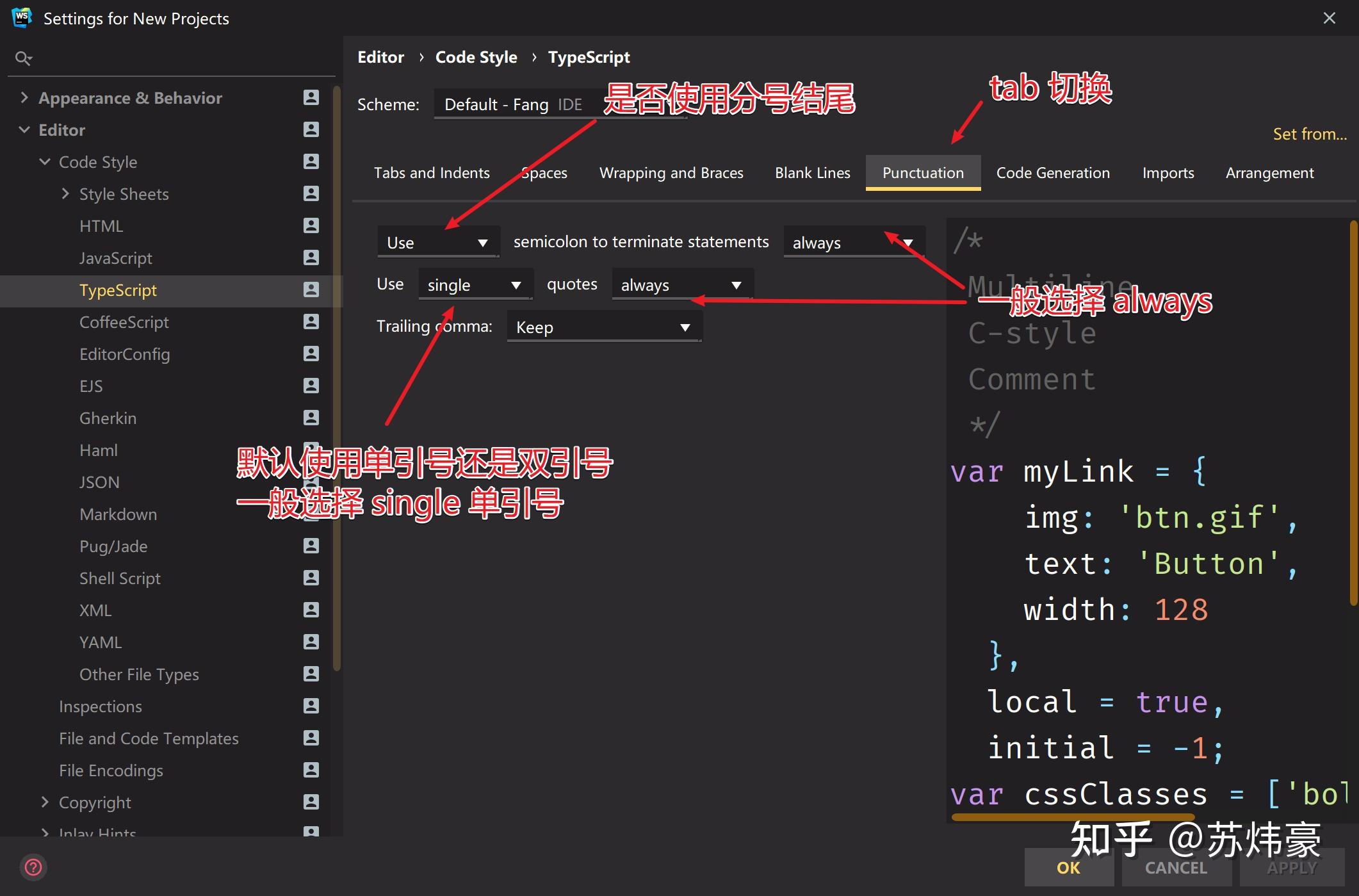
- 在设置里选中 Editor => Code Style => TypeScript进行自定义(JavaScript同理),可以看我下面用红色箭头推荐的配置



- 可选:个人建议把 JS、CSS、SCSS、TypeScript、HTML 代码缩进全改成 2、2、2,这样代码更紧凑。建议 JS 不加分号,TS 加分号。
可选:其他 WebStorm 选项
开启以下功能(直接在 Shift Shift 后输入对应的英文即可开启)
- Show tree indent guides,这个功能会在编辑器里添加竖线,方便代码对齐。
- Show method separators,这个功能会在每个方法上面添加横线,便于阅读代码。
- Breadcrumbs,搜索这个选项,然后选择 Dont't Show,用于隐藏面包屑(如下图),你也可以右键点击面包屑查看更多选项

- Show CSS color preview as background,我个人喜欢开启这个功能
关闭以下功能(直接在 Shift Shift 后输入对应的英文即可关闭)
- Show gutter icons,关闭此功能可能让编辑器更简洁
一些可能用到的功能
- Soft wrap,用于折行
