如何使用Elementor的slides功能
Slides翻译过来就是滑块的意思,同学们可以简单的理解为“轮播图”,但是它和轮播图还是有一些差别,只不过说为了方便理解和记忆这项Elementor编辑器的元素,Jack老师暂且在这里将它称之为“轮播图”。Elementor编辑器中的Slides元素能够实现动态化的图片和文字展现效果,有利于我们对网站SEO优化一些细节上的补充和调整,增强页面的动态展示效果,让网站访客的页面停留时间更长。那么接下来,Jack老师就和大家一起来学习 如何使用Elementor的slides功能 。
第一步:将Elementor编辑器的Slides元素添加到内容编辑版块

如上图所示,在左侧的Elementor编辑器中找到箭头1所指的Slides元素,鼠标左键点击不松开,然后慢慢拖动到上图箭头2所指的内容编辑版块区域,注意没拖动之前,内容编辑版块区域的外边框线是灰色的虚线,当我们拖动Slides到内容编辑版块的正确区域之后,这个灰色的外边框线就会变成蓝色的外边框虚线,这时候再松开鼠标左键,我们就成功的将Slides元素添加到了内容编辑版块中。
第二步:对Elementor编辑器的Slides元素主体功能进行相关设置

默认状态下,Slides元素有预设三个slides,但是上图我为了图片好看一点我进行了调整,所以可能和同学们自己网站上看到的slides有点区别。
“Slides 1 Heading”选项下面有三个子选项,分别是“background”、“content”和“style”。那么接下来我们就按它的顺序逐一的进行讲解。
“background”:
默认情况下,系统给出的背景颜色是紫色,如果你不喜欢紫色,想替换自己需要的颜色,那么在“Color”选项中,点击后面的紫色小方块进行颜色的选择即可。如果不想要颜色想把单一纯颜色背景替换成事先选好的图片怎么办?
简单!在“Image”选项中,点击下面的加号按钮,然后从网站的媒体库或者本地电脑上,上传对应的图片即可!
上传了图片之后我们可能遇到这样的问题—原始图片尺寸和slide的尺寸不匹配,那么怎么办?
Elementor编辑器提供了3中图片尺寸更改方式,分别是cover、contain、auto。这三者的意思分别是覆盖整个slide区域、填充slide区域(原始图片长宽同比例放大或者缩小,以长或者宽的值等于slide的长宽值的任何一项为界限进行内容填充)、原始图片大小。
“ken Burns Effect(肯伯恩斯效应)”:指的是图片的动态效果,有in和out两种效果,分别是图片慢慢的放大和图片慢慢的缩小
“Background Overlay”:指的是图片的覆盖图层,为什么已经有上传图片了,还需要做一层图片的覆盖呢?这是因为有时候图片的主体色彩比较明亮,而我们的slide上面需要显示的文字可能用的是白色,这样就会造成白色文字不能很好的显示。所以加一层深色的图片覆盖,能够更好的将白色文字进行突出显示,而不影响底层背景图片的内容表现。而且这个图片覆盖图层的颜色是可以让我们自由选择的!
“Blend Mode”:混合模式指的是底层背景图片和深色覆盖图层之间的融合状态,这个和PS中的图层混合模式是一样的,有兴趣的同学可以自己去进行尝试,说不定有意外的惊喜哦!
Background设置完成之后,我们再来对slide的内容也就是content进行设置

“Title&Description”是指slide背景图片上的标题和描述内容进行设置。
“Button Text”:指的是slide背景图片上的点击按钮文字,系统预设的是“Click Here”,我们可以自由的进行删除和修改新文字
“Link”:指的是按钮的点击跳转链接,比方说同学们设置的slide背景图片是某一款自己的主推产品,那么这时候就可以将Link的链接内容设置成该款产品的页面URL地址。点击链接地址后面的“设置”图标之后,还可以为该链接设置相关的属性,比方说在新窗口中打开该链接,添加链接的相关属性等等
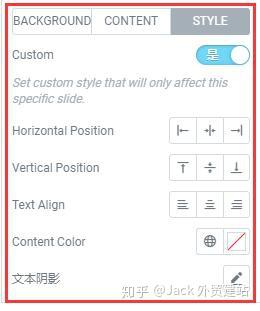
Content设置完成之后,我们再来对style进行设置

默认情况下,Style选项是关闭状态的,只有当我们点击了“Custom”后面的“是”选项,才能出现下面的对应配置,如上图所示
“Horizontal Position”:指的是content内容也就是标题、文字描述和按钮的水平对齐方式,分别有左对齐、居中对齐和右对齐三种。如果不设置,那么默认状态下就是居中显示
“Vertical Position”:指的是content内容也就是标题、文字描述和按钮的垂直对齐方式,分别有顶部对齐、居中对齐和底部对齐三种。如果不设置,那么默认状态下就是居中显示
“Text Align”:指的是标题、文字描述和按钮这三者之间的相关水平对齐方式,分别有左对齐、居中对齐和右对齐三种
“Content Color”:指的是标题、文字描述和按钮这三者的文字显示颜色,甚至包括了按钮的外边框颜色
“文本阴影”:指的是标题、文字描述和按钮这三者附加一个文字的阴影效果,Jack老师个人的意见是不添加
“Height”:指的是背景图片的高度,拖动滑竿就可以自由的调整Slide的高度大小
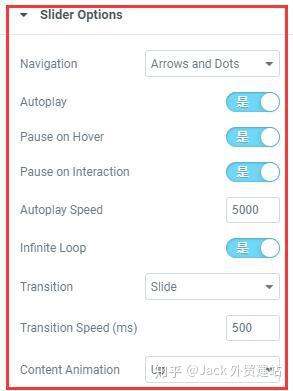
接下来我们讲解Slides的Slides Options选项的相关配置和操作

“Navigation(导航)”:指的就是slide的内容切换图标,有左右箭头和图片底部圆点两种选择,当然你有可以不设置这个项目
“AutoPlay”:指的是slides的自动内容切换,也就是说图片的自动轮播效果
“Pause on Hover”:意思是悬停时暂停,因为上面那一步我们设置了autoplay也就是自动播放,有时候访客可能前一张的slide内容还没看完,就自动切换到下一张图片了,这样的网页体验效果就不是很好,所以我们将Pause on Hover项目激活,这样当我们鼠标悬停到当前轮播图片的时候,就不会自动播放轮播图片了
“Pause on Interaction”:指的是互动时暂停,这个效果我也不是特别清楚,没弄明白它指的互动是指什么互动,有搞懂的同学可以和我说一下吗,谢谢!
“Autoplay Speed”:指的是自动轮播的图片滑动速度,通过后面的数值进行配置
“Infinite Loop”:指的是轮播图的循环模式,如果激活了,那么它是不断的从第1到第3张图片切换,如果没有激活,那么一轮图片播放完毕之后,就停止不播放了
“Transition”:指的是图片切换或者说过渡的方式,有slide和fade两种特效,fade就是渐渐褪色的意思
“Transition Speed”:指的是slides过渡的时间,这个和autoplay speed的速度配置是有区别的,同学们要引起注意!
“Content Animation”:指的是slide的内容也就是标题、文字描述和按钮出现在背景图片上的动态效果
到此为止,Slides的主体功能设置部分内容就讲解完毕了,接下来我们就要对ELementor编辑器的样式功能部分进行设置和讲解

“Content Width”:指的是slide的内容,包括标题、描述和按钮的显示宽度,通过滑动条进行宽度设置
“Padding”:指的是上述三者主体内容距离slide外边框的距离
“Horizontal Position”、“Vertical Position”、“Text Align”和“文本阴影”这四个我并没有发现他们直接作用在哪里,没有能够看到某个项目上有明显的变化,可能是我没研究透彻,搞懂的同学记得和我说一下哦

“Spacing”:指的是主体内容中标题距离文字描述的距离
“Text Color”:指的是文字的显示颜色,但是要注意,因为我们前面主体功能的style中设置过了颜色,所以你这里即使修改文字的显示颜色它也不会有任何变化,如果想呈现标题、描述和按钮三者颜色各不相同的效果,那么之前的主体style中就不能对content color进行相关的配置
“排版”:这里对排版操作是能够影响title的文字表现效果的,比方说文字加粗和文字加下划线都能够办得到
“Description”的设置与功能和title是完全一样的,只不过是作用对象不同而已,为了节省文章篇幅,此处略过不讲解

“size”:指的是按钮的尺寸大小,系统预设了5个默认大小给我们进行选择
“Text color”:和上面的title一样,如果我们前面主体功能的style中设置过了颜色,那么你这里即使修改文字的显示颜色它也不会有任何变化
“排版”:这个很简单不解释
“Border Width”:指的是按钮的外边框线宽度,数值越大,外边框线就越粗
“Border Radius”:指的是按钮的4个直角外边框变成圆弧角,数值越大越圆滑
“Normal”和“Hover”就是正常显示状态和鼠标浮动显示状态的按钮效果,这里就不展开讲解了

“Arrows Position”指的是导航箭头的位置,可以选择在轮播图的外面也可以选择在轮播图的里面
“Arrow Size”:指的是箭头的尺寸大小
“Arrow Color”:指的是导航箭头的颜色,这个倒是建议设置一下颜色,以方便访客找到切换轮播图片的地方
“Dots Position”:指的是轮播图片下方小圆点的位置
“Dots Size”:指的是小圆点的大小
“Dots Color”:指的是小圆点的颜色,这个也是建议设置一下颜色,以方便访客知道现在已经轮播到第几个图片了
好了,以上就是本章关于 如何使用Elementor的slides功能 的全部内容,Slide或者说轮播图片是一个非常常见的网页设计元素,能够以动态的方式将网页的相关信息以更巧妙的方式展现给目标客户,从而导到后续的客户转化和询盘成交等目的。
如果对本章内容还有不理解的地方,欢迎用百度或者谷歌搜索关键词---Jack外贸建站
排名首页首位的就是我的网站,网站上有更多免费的外贸建站、谷歌SEO优化、外贸客户开发等方面的实操干货内容等着你哦!

