


取值 |
描述 |
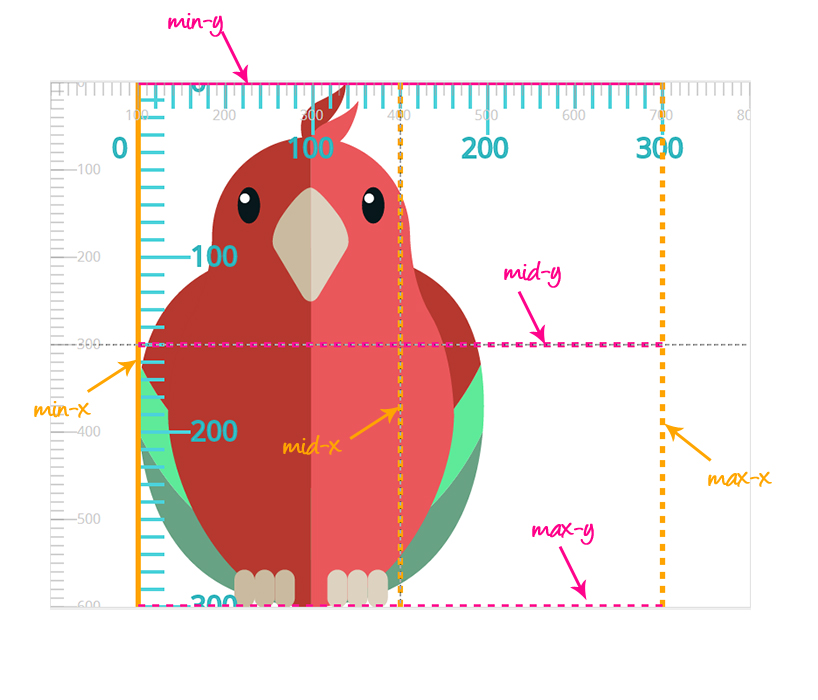
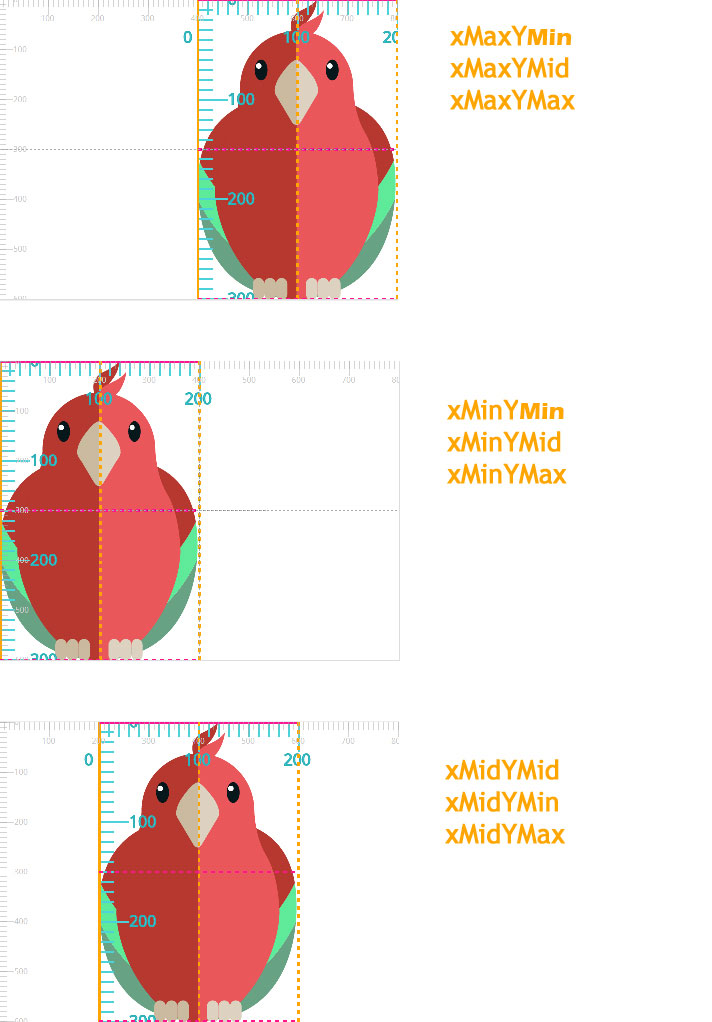
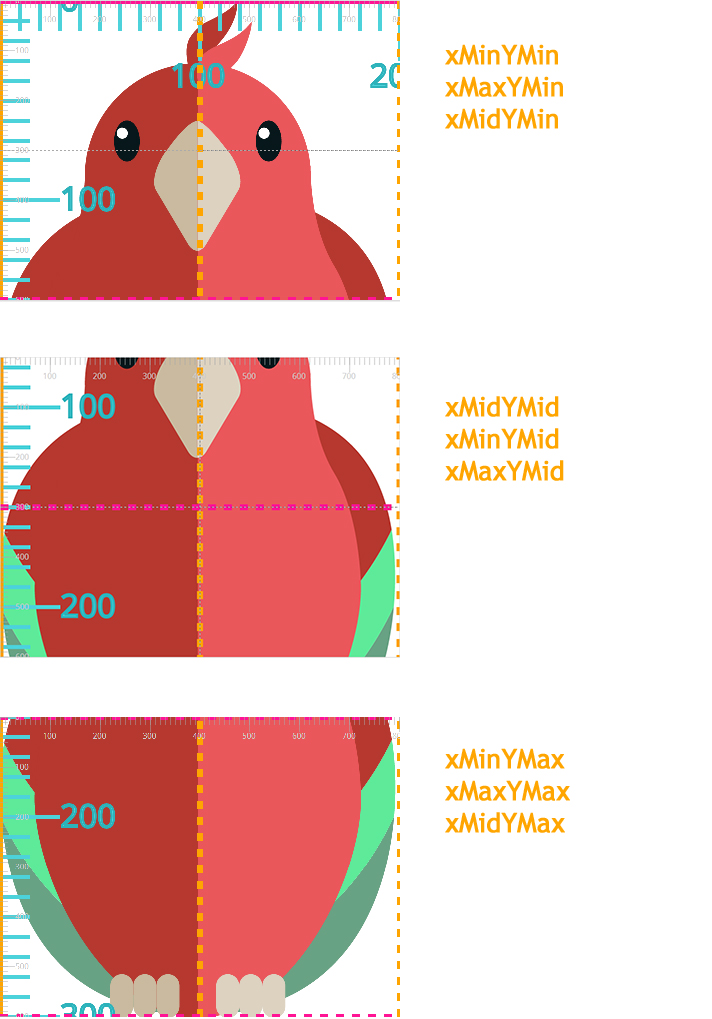
| xMin | viewBox的最小X值对齐viewport的左边部 |
| xMid | viewBox的X轴中点对齐viewport的X轴中点 |
| xMax | viewBox的最大X值对齐viewport的右边部 |
| YMin | viewBox的最小Y值对齐viewport的顶边 |
| YMid | viewBox的Y轴中点对齐viewport的Y轴中点 |
| YMax | viewBox的最大Y值对齐viewport的底边 |



取值 |
描述 |
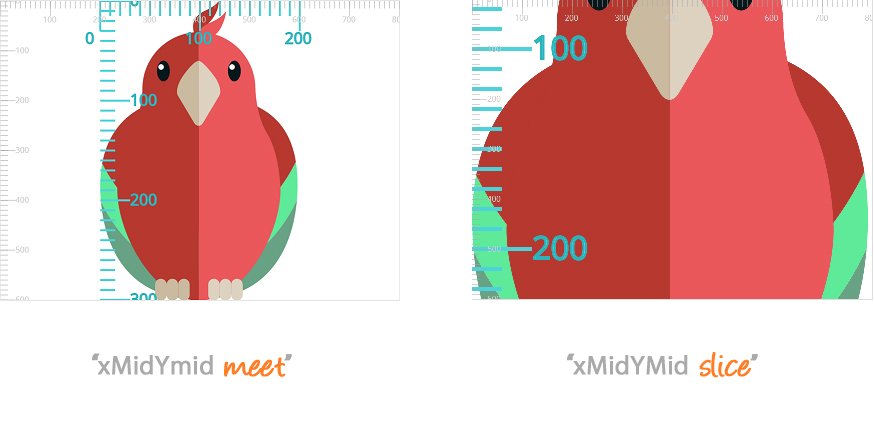
| meet | 保持宽高比并将viewBox缩放为适合viewport的大小 |
| slice | 保持宽高比并将所有不在viewport中的viewBox剪裁掉 |
| none | 不保存宽高比。缩放图像适合整个viewbox,可能会发生图像变形 |











Copyright 2014-2024 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号