weinre是web inspector remote(远程web检查器)的缩写。本文主要是在node环境下使用。
一、安装
首先确保你的电脑上有node环境,然后使用cnpm或npm 安装,windows环境下:
npm install weinre -g
二、运行weinre
在命令行输入:
weinre –httpPort 8081 –boundHost -all-
8081是调试服务器运行的端口号,
boundHost是调试服务器绑定的ip地址或域名,默认是localhost,设置为-all-是为了在本地能使用localhost打开(也可以设置成自己的ip),在移动设备或本地环境用ip地址打开weinre调试工具
然后会看到服务启动:
三、开始调试
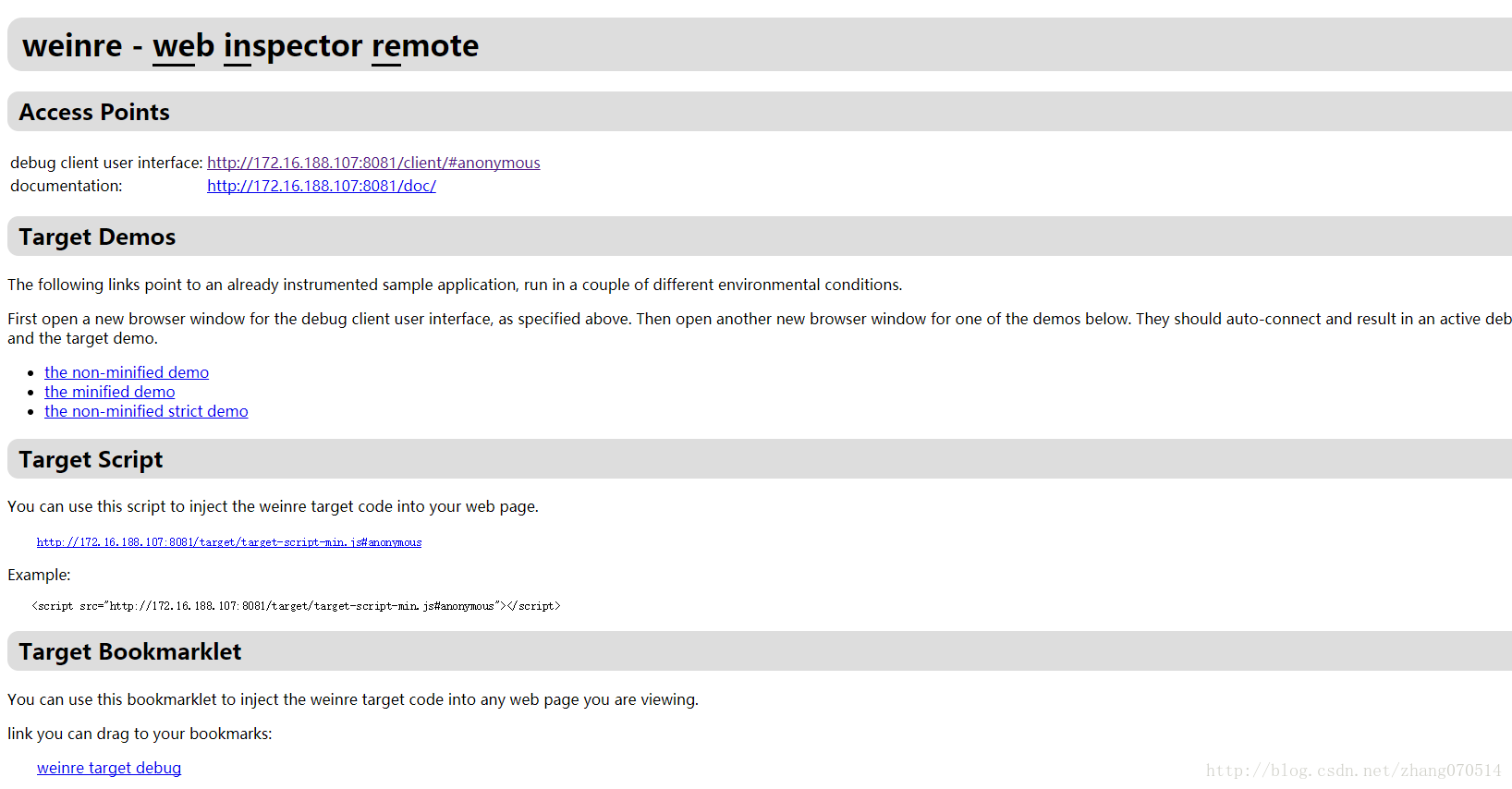
设置好端口之后我们在本地打开http://172.16.188.107:8081(换成你自己的ip)然后就可以看见weinre的基本信息,如下图:

接着我们需要在需要调试的页面上加上一段script标签
<script src="http://172.16.188.107:8081/target/target-script-min.js#anonymous"></script>同样不要忘了改为你自己的ip地址
四、在手机上打开需要调试的链接
将你的源文件放在staticWebDir目录下,staticWebDir的目录是你安装weinre的根目录,我的是:D:\Program Files\nodejs\node_modules\weinre\web,然后手机访问:http://172.16.188.107:8081/show/index.html,因为我做的是公众号,需要在微信打开。所以我就把这个地址生成二维码,然后用微信扫一下,就打开了。
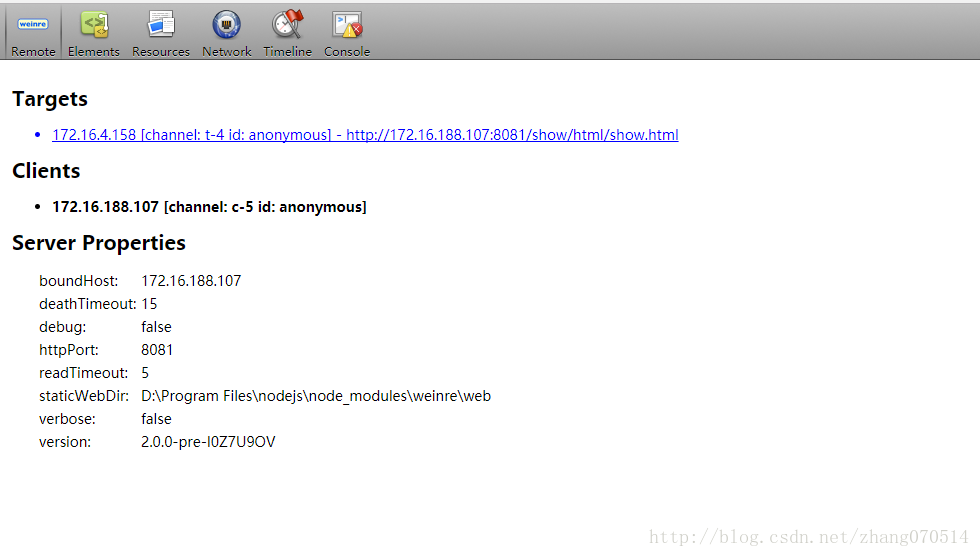
点击debug client user interface之后出现

点击蓝色的链接,变为绿色的之后就说明链接成功了。在后面的elements和其他的tag就可以进行调试了。注意在这个调试过程中必须保证手机和电脑在同一个网络下,如果用自己的手机网络是不可以的。






















 103
103











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








