什么是loader?
我们使用webpack 来处理我们写的js代码,并且webpack 会自动处理js之间的相关依赖。
在实际项目中,不仅有js文件,还有css、图片、ES6转ES5、tpyescript转ES5,将less,scss转化css,将jsx、vue文件转换js文件。
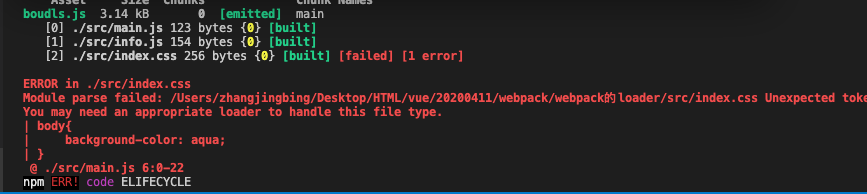
使用npm run build打包过程会报错,如下图:
You may need an appropriate loader to handle this file type.
你可能需要一个loader去处理这类型的文件。

对于webpack本身来说是不具备转换功能的。
怎么办?
对webpack扩展对应的loader就可以了。
loader的使用过程如下:
通过npm安装所需要的使用的loader
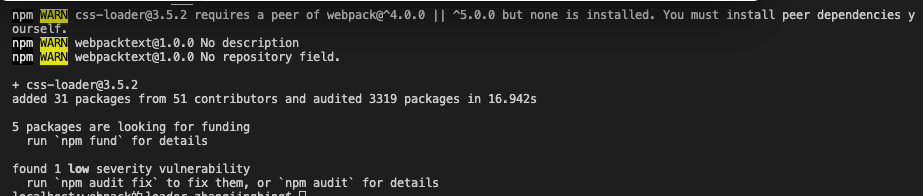
输入以下命令npm install --save-dev css-loader就可以进行安装了。

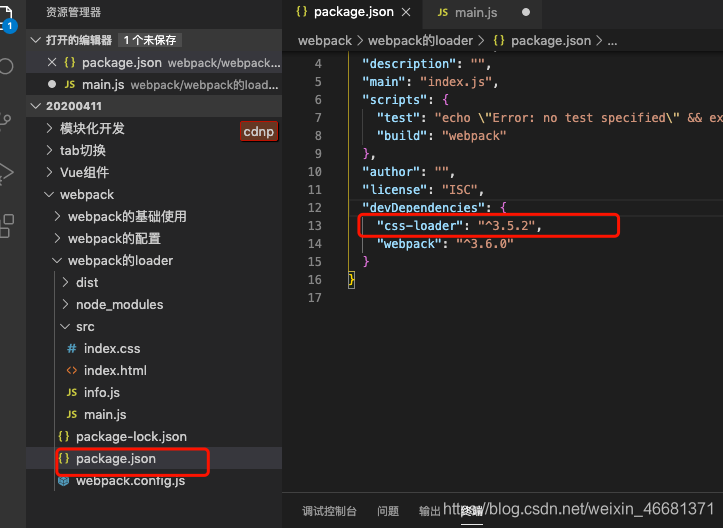
会出现下图的"devDependencies"里面的css-loader
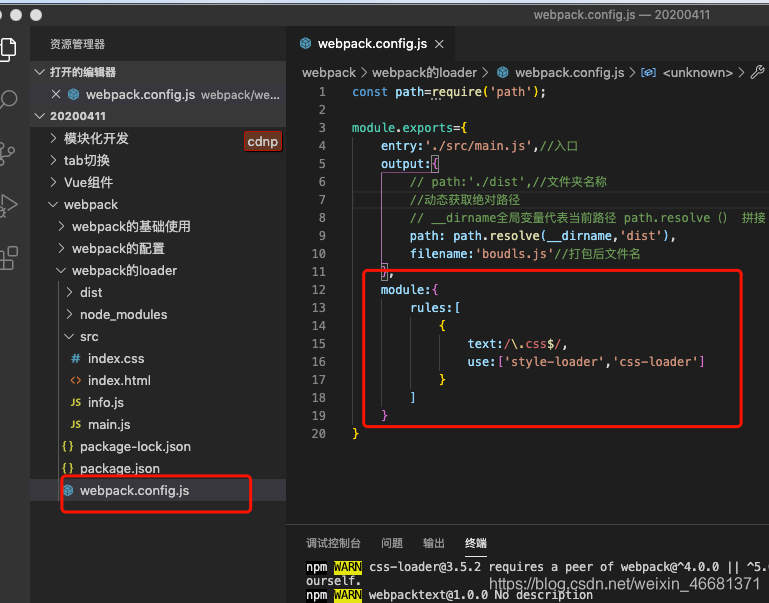
 在webpack.config.js的modules关键字下面进行配置
在webpack.config.js的modules关键字下面进行配置
在安装style-loader。npm install style-loader --save-dev才可以。
module:{
rules:[
{
text:/\.css$/,
use:['style-loader','css-loader']
}
]
}

如果出现以下错误:

use: ['style-loader','css-loader']的顺序很重要。
loader都可以在webpack的官网找到。webpack官网





















 2533
2533











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








