React模板创建及路由配置
react模板创建
参考react中文文档安装:http://www.css88.com/react/docs/portals.html
1、全局安装:
npm install -g create-react-app2、创建react 模板
create-react-app 你的项目名3、进入你的项目模板
cd 你的项目名4、运行你的项目
npm start模板创建完成
运行模板会自动弹出浏览器预览
配置路由
安装参考react路由官方文档:http://reacttraining.cn/web/guides/quick-start
1、安装路由模块
npm install react-router-dom安装完成之后
导入模块
import React from 'react'
import {
BrowserRouter as Router,
Route,
Link
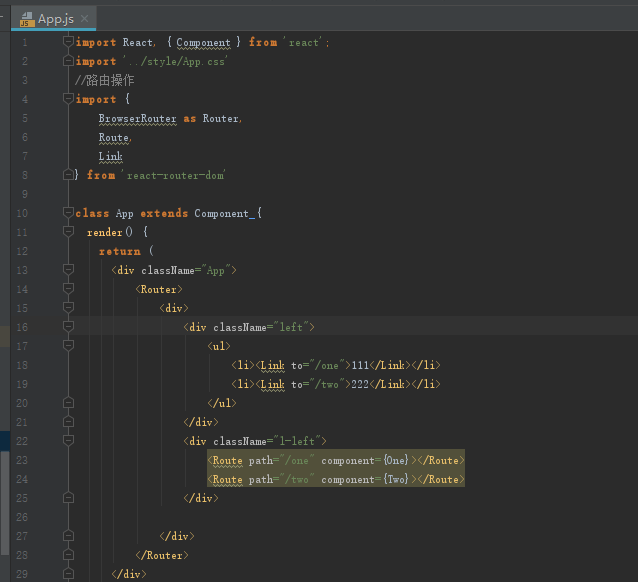
} from 'react-router-dom'创建简单路由配置并使用
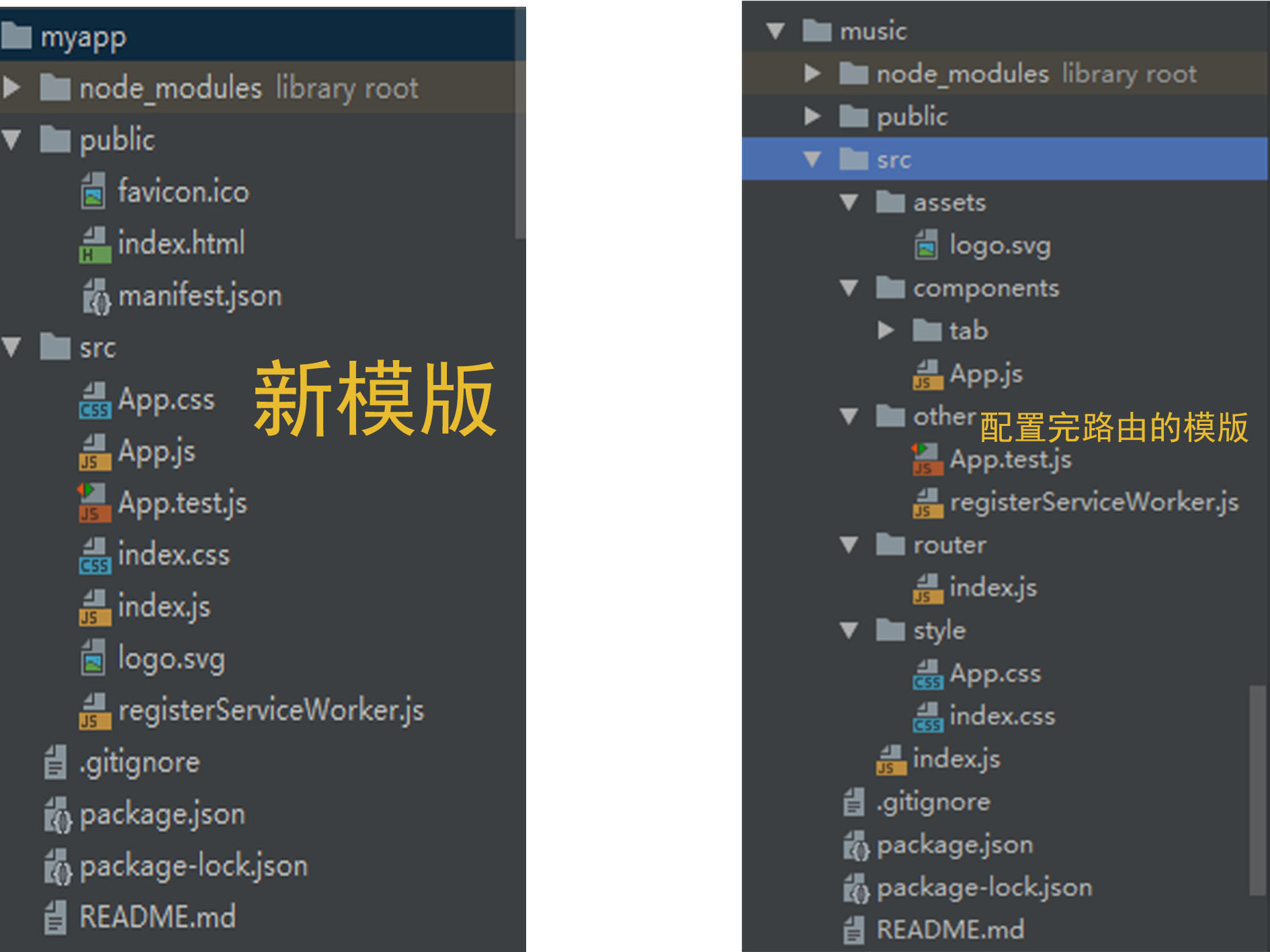
你会发现文件比较乱,然后我们建立文件夹进行分类 下图就是分类好的
将路由文件进行配置
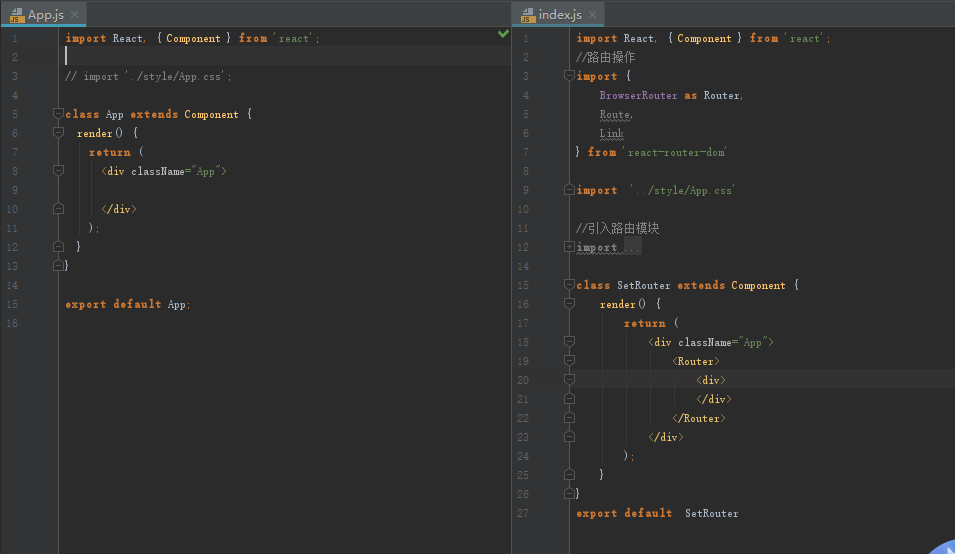
在src 目录下创建router(路由)文件夹,进入router文件夹,创建index.js文件,打开并根据下图进行配置





























 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










