承蒙公司前辈的教导,今天又有所收获。
一下就是debugger在谷歌浏览器的调试过程:
1、在JS页面中写入debugger代码。

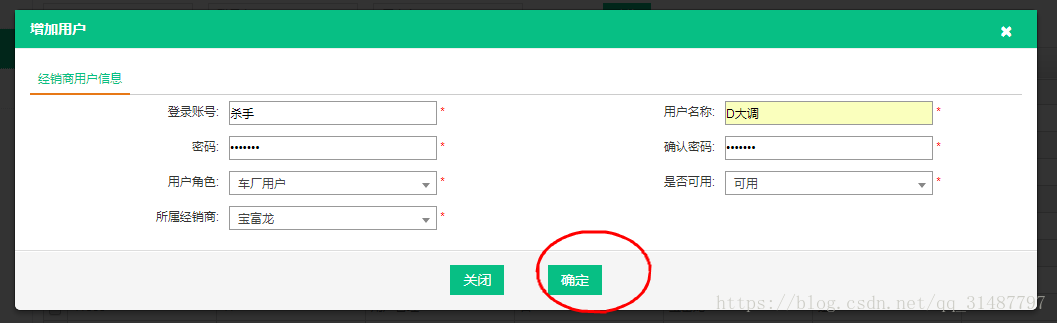
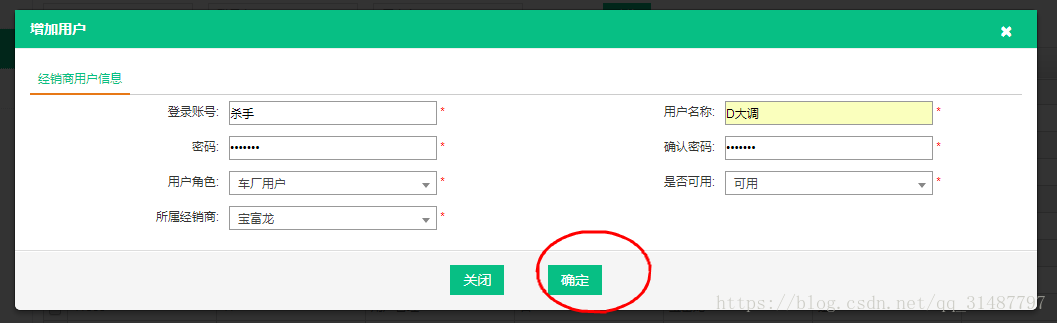
2、启动项目,打开谷歌浏览器输入网址,并先按F12打开检查窗口,在回到浏览器点击JS对应的事件按钮触发debugger调试。
3、弹出检查窗口进入debugger调试,按F10执行一条代码,并在代码后面显示数据值。
每天进步一点点,大牛不是梦。
一下就是debugger在谷歌浏览器的调试过程:
1、在JS页面中写入debugger代码。

2、启动项目,打开谷歌浏览器输入网址,并先按F12打开检查窗口,在回到浏览器点击JS对应的事件按钮触发debugger调试。
3、弹出检查窗口进入debugger调试,按F10执行一条代码,并在代码后面显示数据值。
每天进步一点点,大牛不是梦。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


