**
更新:2019年1月29,"ckeditor5 图片上传,tp5整合ckeditor5编辑器使用"之前放的ckeditor.js文件过期,现已更新可用,同时提供可下载的ckeditor5.js,以免链接失效
**
声明:所发文章楼主亲测并在实际项目中使用的,引入编辑器的时候碰到了不少坑,为了记录一下,让自己以后再次使用可以直接ctrl+c ctrl+v而写,如果这篇文章对你有用就最好了
背景:在编辑器使用的时候最开始是用的wangeditor,主要原因是这货非常轻量,体积超级小,但是由于公司的同事经常添加内容都是在word文档直接复制粘贴的,有很多垃圾样式wangeditor无法过滤,这个问题搞得我好烦,之前添加的5000+条内容垃圾样式还要我过滤掉,迫不得已更换编辑器,百度谷歌了很久怎么干掉之前添加的内容带上的word样式,中途考虑过百度的ueditor(ps之前用过)我觉得太吃藕了,然后也没用,最后决定用ckeditor5这个外观还挺好看的,最主要的原因是这货有自带过滤复制站街过来的垃圾样式,然后就开始了踩坑了。
例子:本文以tp5为后端语言整合ckeditor5 图片上传
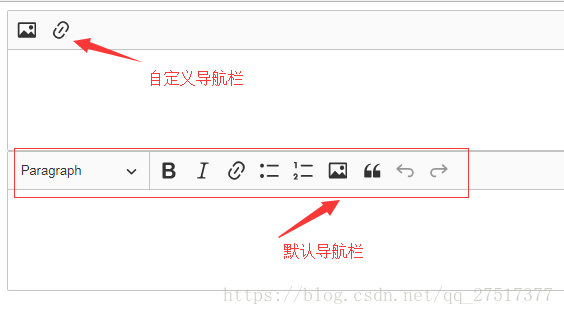
这里的内容直接赋值粘贴过去您的html文件即可出现两个编辑器如下图:
温馨提示:
1.注意:我引入的ckeditor.js是当前版本中最新的ckeditor5 版本哦,如果是4版本或其他版本的不在本文章讨论范围,版本不同可能有很多地方不同的哦,如果不想折腾直接用我这个版本的,按照本文来,其他版本出门左拐,百度,谷歌,看官网文档
2.ckeditor5默认编辑器的高度设置可以通过css样式来设置初始化ckeditor5的宽度和高度,代码如下:
<!--ckeditor5默认编辑器的高度-->
<style>
.ck-editor__editable {
min-height: 100px;
}
</style>
3.自定义ckeditor5的菜单栏,需要在实例化的时候配置,代码的下面实例中有
4.ckditor5上传图片,需要返回json数据,字段return json([‘uploaded’=>true,‘url’=>$url]);方可 预览,成功true,失败false,这里我说的是ckditor5上传图片的返回值哦,必须回uploaded和url字段否则无法预览,图片会以url的形式保存到对应的textarea里面
tp5 ckeditor5编辑器使用实例,代码如下:
亲们可直接复制代码到你的html文件看效果,关于图片上传处理的后端逻辑,我这里用的是tp5框架,其他语言其他框架,请自行编写,对于后端的程序猿GG来说这个还是挺简单,这里不废话,只要上传保存好图片,返回编辑器要的字段就行了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ckeditor5编译器使用</title>
<script src="http://raw.githack.com/lilei10101010/static/master/js/ckeditor5.js"></script>
</head>
<body>
<h3>自定义菜单栏的ckeditor5编译器初始化</h3>
<div class="row cl">
<div class="formControls col-xs-6 col-sm-6">
<textarea name="subject" id="ckeditor1"></textarea>
</div>
</div>
<!--ckeditor5默认编辑器的高度-->
<style>
.ck-editor__editable {
min-height: 100px;
}
</style>
<script>
ClassicEditor.create( ckeditor1,{
toolbar: ['imageUpload','link'],
ckfinder: {
uploadUrl : '/admin/Upload/uploadImages?command=QuickUpload&type=Files&responseType=json'
//后端处理上传逻辑返回json数据,包括uploaded(选项true/false)和url两个字段
}
}).then(
).catch()
</script>
<h3>默认菜单栏的ckeditor5编译器初始化</h3>
<div class="row cl">
<div class="formControls col-xs-6 col-sm-6">
<textarea name="description" id="ckeditor2"></textarea>
</div>
</div>
<script>
ClassicEditor.create( ckeditor2,{
ckfinder: {
uploadUrl : '/admin/Upload/uploadImages?command=QuickUpload&type=Files&responseType=json'
//后端处理上传逻辑返回json数据,包括uploaded(选项true/false)和url两个字段
}
}).then(
).catch()
</script>
<!--/**
* 图片上传 written :yangxingyi 2018-06-06 15:35 (ps,这是tp5的上传图片写法,其他编辑器的按要求写即可)
*/
public function uploadImages($path=false,$save=false){
$file = request()->file('upload');
$path = $path?$path:ROOT_PATH . 'public/tmp/uploads/';
$save = $save?$save:SITE_URL.'/tmp/uploads/';
if($file){
$info = $file->move($path);
if($info){
$url = $save.$info->getSaveName();// 成功上传后 获取上传信息
}else{
//$error = $file->getError();
}
}
$url = str_replace("\\","/",$url);//把url的\换成/
return json(['uploaded'=>true,'url'=>$url]);
}-->
</body>
</html>
如上面链接无法使用,可直接下载下面链接:https://pan.baidu.com/s/1AuSWVAA1b-OfG9j52WHMkQ
























 3999
3999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








