前端常用插件之artDialog弹出框
最近,发现一个插件——好看精致的页面弹出框,个人觉得有必要与大家分享一下,它就是artDialog弹出框。
引用上一篇文章《前端常用插件之art-template模板引擎》。
1. 准备环境:
① Bootstrap文件:bootstrap.min.css和bootstrap.min.js
② jQuery文件:jquery-1.11.3.min.js
③ Template文件:template.min.js
④ artDialog文件:artDialog.min.js
⑤ 自己封装的artDialog文件:artDialogWrap.js
这里文件网上都有(尽量用最新版本),大家可以自行下载。
2. 代码实现:
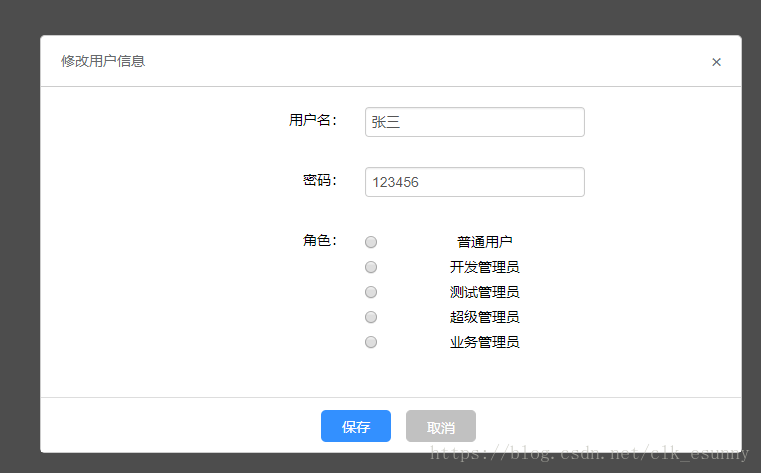
需求:修改用户信息。
自己封装的artDialog文件:
function openDialog(options){
var defaults = {
title:"弹出窗口",
fixed:true,
max: false,
min: false,
lock: true,
resize:false,
cache:false,
esc:false,
okVal:'保存',
dblclick:false, //双击不关闭对话框
data:{}
};
var options = $.extend(defaults, options);
//支持模版引擎
if(options.tpl && window.template) {
options.content = window.template(options.tpl, options.tplData|| {});
return art.dialog(options);
}
var dialog = art.dialog(options);
return dialog;
}
Html代码:
<!DOCTYPE html>
<head>
<title>修改用户信息</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="./css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="./artDialog/skins/default.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<button type="button" id="updateUser">修改用户</button>
<!-- 修改用户信息template -->
<script type="text/html" id="update-user-tpl">
<form id="update-user-frm" class="form-horizontal">
<div class="control-group">
<div class="control-label">用户名:</div>
<div class="controls text-nowrap">
<input type="text" name="loginName" value="{{userInfo && userInfo.loginName}}" placeholder="请输入用户名" autocomplete="off" />
</div>
</div>
<div class="control-group">
<div class="control-label">密码:</div>
<div class="controls text-nowrap">
<input type="text" name="pwd" value="{{userInfo && userInfo.pwd}}" placeholder="请输入密码" autocomplete="off" />
</div>
</div>
<div class="control-group">
<div class="control-label">角色:</div>
<div class="controls text-nowrap">
{{each roles as role i}}
<label class="radio">
<input type="radio" value="{{role.id}}" name="roleIds"/> {{role.name}}
</label>
{{/each}}
</div>
</div>
</form>
</script>
<!-- 引用的js文件 -->
<script src="./js/jquery-1.11.3.min.js"></script>
<script src="./js/bootstrap.min.js"></script>
<!-- artTemplate -->
<script src="./js/template.min.js"></script>
<!-- artDialog -->
<script src="./artDialog/artDialog.min.js"></script>
<script src="./artDialog/plugins/iframeTools.min.js"></script>
<script src="./artDialog/artDialogWrap.js"></script>
<script src="./js/updateUser.js"></script>
</body>
</html>
Js代码:
(function(){
// 绑定"修改用户信息"点击事件
updateUser();
function updateUser() {
var userInfo = {
'loginName': '张三',
'pwd': '123456'
};
var roles = [
{id: '1', name: '普通用户'},
{id: '2', name: '开发管理员'},
{id: '3', name: '测试管理员'},
{id: '4', name: '超级管理员'},
{id: '5', name: '业务管理员'}
];
$('#updateUser').on("click", function() {
// 初始化"添加仓单"弹出框
openDialog({
title: '修改用户信息',
width: 700,
tpl: 'update-user-tpl',
tplData: {userInfo: userInfo, roles: roles},
ok: function(){
var form = $('#update-user-frm');
console.log("修改成功!");
},
cancel: true
});
});
}
}());
执行结果:
3. artDialog功能介绍:
(1)artDialogWrap.js文件:
添加了一个扩展-支持模板引擎:两个属性tpl和tplData
(2)页面代码模板:
从上面代码可知,html里面定义了一个template模板:<script type="text/html" id="update-user-tpl">......</script>,这样在js文件里面openDialog()里面的tpl和tplData属性,就可以渲染弹出框页面。
(3)artDialog基本属性:
title:标题
width:宽度
height:高度
ok:确定按钮,若值为false则不显示确定按钮。回调函数function,执行完毕默认关闭对话框,若返回false则阻止关闭。
cancel:关闭弹出框按钮,取消按钮也等同于标题栏的关闭按钮,若值为false则不显示关闭按钮。回调函数function,执行完毕默认关闭对话框,若返回false则阻止关闭。
(4)扩展属性:
tpl:模板ID
tplData:模板数据
具体就不一一介绍了,大家自行网上查看吧。
最近有一些小伙伴需要这个示例,我就上传了一下,在我的资源里面《前端弹出框插件art-dialog-test》。

























 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








