
一、简介
Python标准库更多的适合处理后台任务,唯一的图形库tkinter使用起来很不方便,所以后来出现了针对Python图形界面开发的扩展库,今天老猿要介绍的是主流Python图形界面扩展库之一的PyQt。
在介绍PyQt之前,必须先简单介绍一下Qt。Qt是一个C++可视化开发平台,是一个跨平台的C++图形用户界面应用程序框架(C++ GUI),能够为应用程序开发者提供建立图形用户界面所需的功能。Qt是完全面向对象的、易扩展,可应用于组件编程,并可以用于嵌入式开发。它是目前流行的Linux桌面环境KDE 的基础,是Linux和嵌入式操作系统下的主流图形界面开发环境,其最大优势在于只需编写一次代码,就能编译部署在任何操作系统和硬件上。因为擅长图形界面开发,如今更扩展到移动及嵌入式设备开发。对于商业软件公司来说极具价值,可以广泛应用于物联网特别是智能汽车、智能制造业等的研发。
PyQt是一个创建Python GUI应用程序的工具包,是Qt和Python结合的一个产物,可以说是为了将Qt的功能用于Python开发的一个Qt的Python包装器。它是Python编程语言和Qt库的成功融合。
PyQt的整个程序开发框架,老猿认为主要包括如下部分:
- 图形界面编辑的工具:Qt Designer
- 不同部分信息交换机制:信号和槽
- 界面操作的事件及捕获机制
- 一套控制界面显示和数据存储分离以及映射的机制:Model/View架构
通过这些重要的工具和框架机制,开发人员可以设计对应的GUI图形化界面、定义不同部件的操作及响应、捕获部件或应用的消息以及实现界面显示组件和数据存储组件的联动,从而构造完整的应用程序框架。
二、Qt Designer:PyQt图形化界面开发的利器
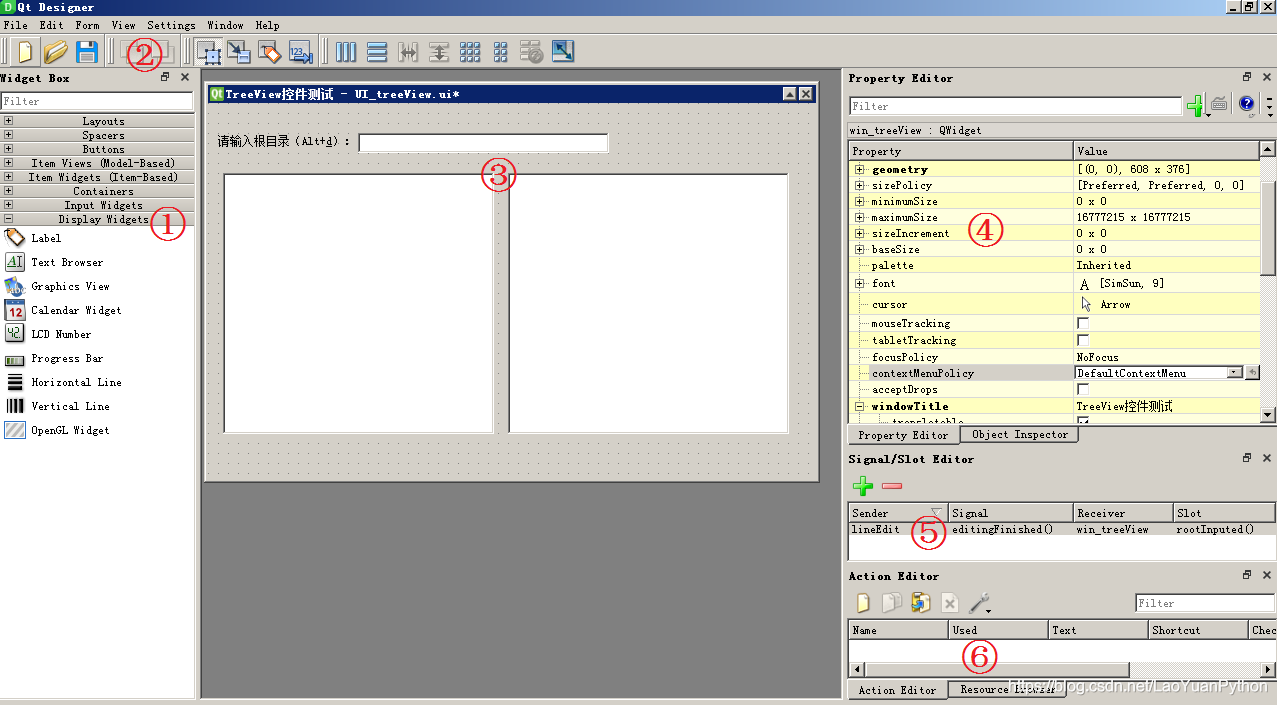
Qt Designer是一个可视化的界面设计工具,可以通过拖拽等方式来设计界面。下面就是Qt Designer的操作界面:

老猿将界面各部分使用红色数字进行标记,按照数字顺序各区域对应功能分别为:
1、界面元素控件区域
这部分提供了Qt所有可视化控件,分为八大类,分别为布局控件(Layouts)、分隔控件(Spacers)、按钮控件(Buttons)、表项视图(item views)、表项组件(item widgets)、容器(Containers)、输入组件(input widgets)、显示组件(Display widgets),在新建窗口后,可以将各种功能的组件拖拽到窗口上实现可视化的界面设计。
2、菜单及工具栏
本部分是各种操作菜单和对应的工具栏。其中:
File菜单用来新建、打开、打开最近、保存界面的UI文件。
Edit菜单可以编辑界面控件、控件属性、信号/槽连接、控件Tab顺序、标签和其他控件的伙伴关系等
Form菜单用来编辑当前窗口的布局、大小,预览窗口等。
View菜单就是看整体界面哪些区域展示出来,即本文中除UI设计工作区的区域哪些展现在界面上;
window菜单就是当前UI设计窗口的切换。
3、UI设计工作区
所有UI设计的工作区,工作区构建的UI作为设计成果保存。
4、组件属性定义区
这块完成组件各个属性的设置,属性是按组件的类、父类的方式展现的,由于属性太多单页没有展现完,上面截图没能体现这点,如果把这些属性的父节点折叠起来,就可以很清晰的看到这个关系,下图就是输入控件的根节点折叠后展示的情况:

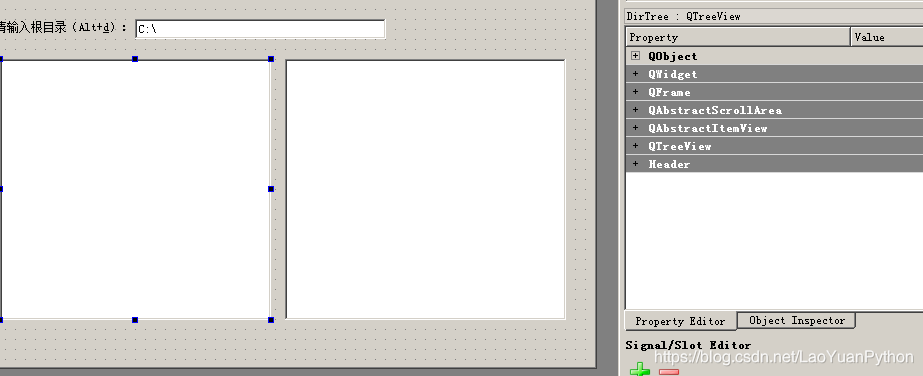
可以看到,除了控件自身的QLineEdit类外,还有父类QWidget、QObject,在这个截图中,这三个是按父类在前、子类在后的顺序展现的,据老猿观察大部分情况都是这样的,但某些特殊情况可能不是这样的。如下图:

上图中QTreeView控件及其之上的节点都是按父子继承关系展示的,但下面多了个Header。
通过这些展示信息,我们可以清楚知道哪些属性是从哪个类带来的。
5、信号/槽编辑区
信号和槽是Qt最有特色的内容,具体在后面介绍,在这里可以编辑信号和槽函数的连接关系,但直接按F4进入信号和槽函数连接的界面更方便。
6、动作编辑区
动作Action是Qt抽象的用户界面操作,Qt中单独引入的一个对象,对应QAction类。Action表示一个独立的操作,是将界面上某个可以通过菜单、快捷键、toolBar按钮执行的同一个操作映射到同一个Action对象,由该对象通过信号触发实际的操作。
三、PyQt三大框架机制之信号和槽
信号和槽是PyQt和Qt特有的信息传输机制,是PyQt和Qt设计程序的重要基础,它可以让互不干扰的对象建立一种联系。
信号和槽用于对象间的通信,在一个图形界面程序中,当一个组件中发生变化时,通常需要通知其他对象,在Qt中当特定事件发生时会发射一个信号来通知需要通知的对象,需要关注的对象就会调用信号连接的槽函数执行响应操作。信号本质上是一个公有函数(或方法)。
槽可以用来接收信号,但槽也是部件派生类的正常成员函数,槽本质上是某个类的方法(包括虚方法),用来调用以响应特定信号,非虚函数的槽函数也可以正常调用,与普通实例的唯一的区别是信号可以连接到它们。
四、PyQt三大框架机制之事件机制
PyQt的图形界面应用中,事件处理类似于Windows系统的消息处理。一个带图形界面的应用程序启动后,事件处理(如鼠标事件处理、键盘事件处理等)就是应用的主循环,事件处理负责接收事件、分发事件、接收应用处理事件的返回结果,在程序中捕获应用关注的事件触发相关事件处理是良好UI开发的必经之路。
PyQt中的事件分为应用层级的事件、部件级的事件,所有事件都可以捕获和过滤,从而影响事件的处理结果。
五、PyQt三大框架机制之Model/View架构
在PyQt和Qt中,Model/View架构是图形界面开发时用于管理数据和界面展现方式的关系。由该体系架构引入的功能分离使得开发人员能够更灵活地定制展现数据项的呈现方式,并提供标准模型接口支持广泛的数据源与预定义好的项视图(item views)一起使用。
老猿理解Model/View就是Model提供数据访问,View进行数据呈现,二者可以绑定实现联动,但界面呈现的风格与数据本身无关。
六、一些老猿使用PyQt做的界面化的案例
老猿是个没有艺术细胞的人,做的GUI界面说实在的很丑陋,但并不是说PyQt做不出炫酷的界面,恰恰相反,Qt或PyQt都能做出漂亮的界面。
下面是为了说明PyQt多种风格界面的一些老猿做的界面,仅用于说明PyQt能支持的界面风格类型:
-
listView用于文件目录显示

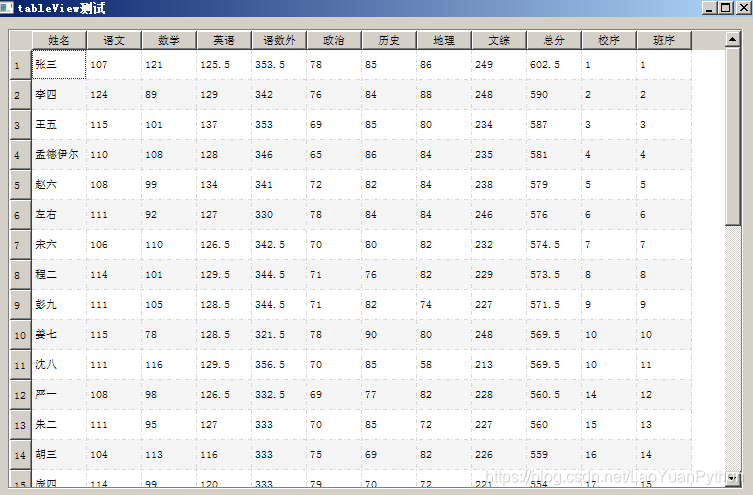
-
用QTableView展示Excel文件

-
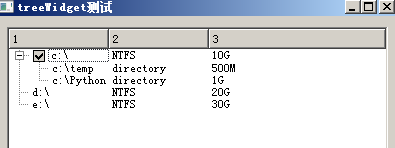
用QTreeWidget显示目录文件信息

-
用QTableWidget操作表格

-
用QTabWidget选项窗显示不同操作页

-
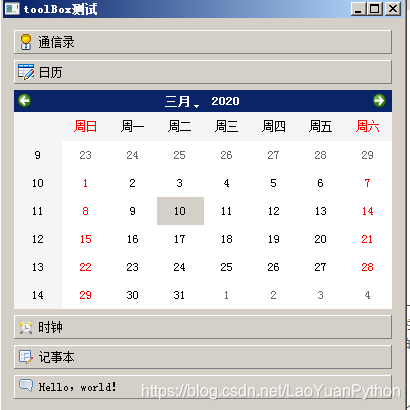
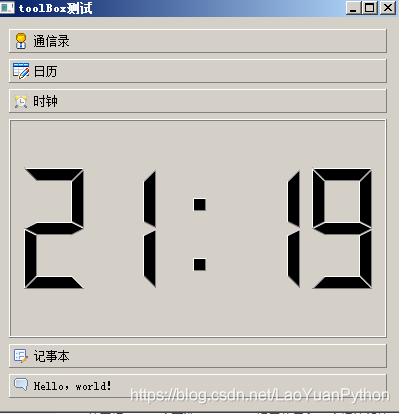
用QToolBox构建的桌面工具箱


-
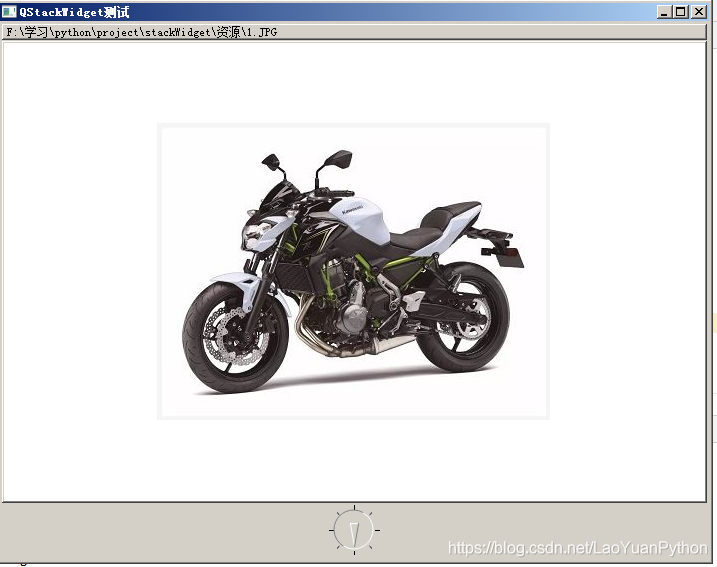
用QStackedWidget构建的堆叠窗口展示多张图片


-
QMdiArea多文档界面部件一次展示多张图片

- QDockWidget停靠窗(停靠窗请见底部窗口切换选项卡)

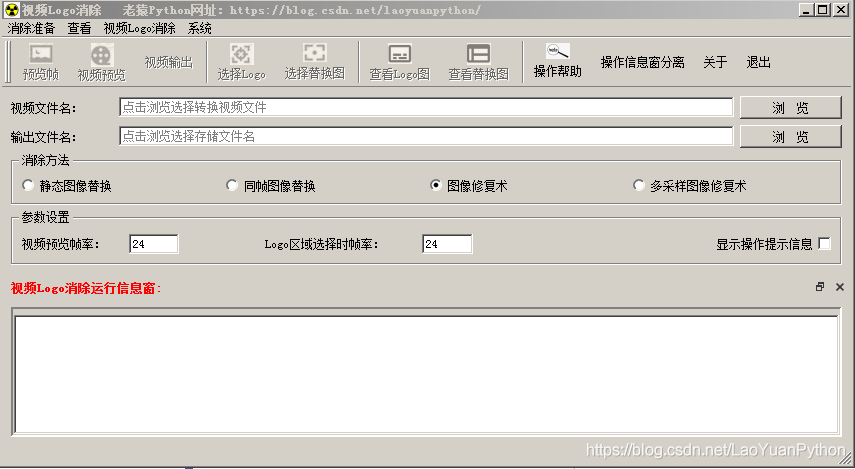
- 用主窗口QMainWindow实现的一个消除视频Logo的工具

以上案例的界面设计做得很Low,并不是PyQt的界面设计功能把不行,相信有艺术细胞的人来设计,可以比老猿做的界面漂亮一万倍。
七、小结
本文介绍了Python的图形化界面应用开发工具PyQt的功能和开发框架,通过PyQt的这些重要的工具、功能和框架机制,开发人员可以设计对应的GUI图形化界面、定义不同部件的操作及响应、捕获部件或应用的消息以及实现界面显示组件和数据存储组件的联动,从而构造完整的应用程序框架,最后提供了老猿实现的一些PyQt开发程序的界面来说明PyQt不同部件的界面风格。
通过以上内容的介绍,有助于对PyQt或Qt不了解的初学者提了解PyQt的基本开发框架、应用界面风格。
当然涉及PyQt,还有QML、PyQt5-sip等特色开发支持能力,这些老猿暂时没有研究,就不多说了。
更多PyQt开发的内容介绍,请参考老猿PyQT专栏《https://blog.csdn.net/laoyuanpython/category_9702362.html PyQt入门知识》的介绍。
写博不易,敬请支持:
如果阅读本文于您有所获,敬请点赞、评论、收藏,谢谢大家的支持!
关于老猿的付费专栏
- 付费专栏《https://blog.csdn.net/laoyuanpython/category_9607725.html 使用PyQt开发图形界面Python应用》专门介绍基于Python的PyQt图形界面开发基础教程,对应文章目录为《 https://blog.csdn.net/LaoYuanPython/article/details/107580932 使用PyQt开发图形界面Python应用专栏目录》;
- 付费专栏《https://blog.csdn.net/laoyuanpython/category_10232926.html moviepy音视频开发专栏 )详细介绍moviepy音视频剪辑合成处理的类相关方法及使用相关方法进行相关剪辑合成场景的处理,对应文章目录为《https://blog.csdn.net/LaoYuanPython/article/details/107574583 moviepy音视频开发专栏文章目录》;
- 付费专栏《https://blog.csdn.net/laoyuanpython/category_10581071.html OpenCV-Python初学者疑难问题集》为《https://blog.csdn.net/laoyuanpython/category_9979286.html OpenCV-Python图形图像处理 》的伴生专栏,是笔者对OpenCV-Python图形图像处理学习中遇到的一些问题个人感悟的整合,相关资料基本上都是老猿反复研究的成果,有助于OpenCV-Python初学者比较深入地理解OpenCV,对应文章目录为《https://blog.csdn.net/LaoYuanPython/article/details/109713407 OpenCV-Python初学者疑难问题集专栏目录 》
- 付费专栏《https://blog.csdn.net/laoyuanpython/category_10762553.html Python爬虫入门 》站在一个互联网前端开发小白的角度介绍爬虫开发应知应会内容,包括爬虫入门的基础知识,以及爬取CSDN文章信息、博主信息、给文章点赞、评论等实战内容。
前两个专栏都适合有一定Python基础但无相关知识的小白读者学习,第三个专栏请大家结合《https://blog.csdn.net/laoyuanpython/category_9979286.html OpenCV-Python图形图像处理 》的学习使用。
对于缺乏Python基础的同仁,可以通过老猿的免费专栏《https://blog.csdn.net/laoyuanpython/category_9831699.html 专栏:Python基础教程目录)从零开始学习Python。
如果有兴趣也愿意支持老猿的读者,欢迎购买付费专栏。
如对文章内容存在疑问,可在博客评论区留言,或关注:老猿Python 微信公号发消息咨询。


























 1101
1101











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










