温馨提示:该条问答的文字/图片中可能存在风险信息,请注意识别,谨防上当受骗!
di号课v下ul如何垂直居中
![]() zhb6916
zhb6916
2013-06-03
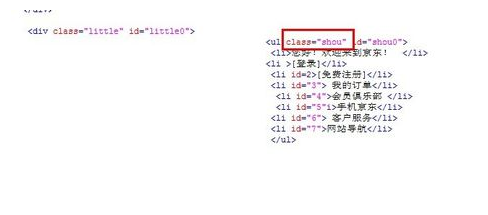
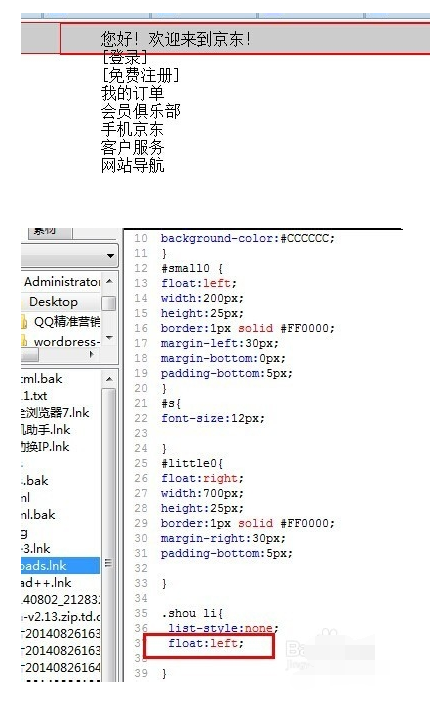
如图 显示的文字只水平居中了 是置顶的效果 怎么实现水平居中的情况下同时垂直居中
#muen_right_one_main
{
width:962px;
height:36px;
margin-top:6px;
text-align:center;
}
#muen_right_one_main ul
{
/* 消除 ul 上部产生的空白 */
padding:0px;
margin:0px;
overflow:hidden;
/* 清除列表样式 */
list-style:none;
margin:auto;
}
#muen_right_one_main ul li
{
display:inline;
padding:0px;
}
<div id="muen_right_one_main">
<ul id="nav">
<li><a href="#">首 页</a></li>
<li></li>
<li><a href="#">企业简介</a></li>
<li></li>
<li><a href="#">新闻中心</a></li>
<li></li>
<li><a href="#">产品中心</a></li>
<li></li>
<li><a href="#">人力资源</a></li>
<li></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>