视差网站的 SEO:如何使用单个页面进行排名
里德斯坦纳的故事。 让我们面对事实:视差网站看起来真的很酷。但是视差网站的 SEO 值得麻烦吗?如何让单页网站在 Google 上排名? 许多搜索引擎优化和数字营销专家会说这不值得,但事实并非如此。当然,不是每个网站都应该有视差。但是,如果它可以帮助您吸引目标受众,请不要让 SEO 下降的威胁妨碍您。如果您正确构建视差网站,它们并不全是坏事,并且有很多方法可以构建更好的 SEO,从而将传统网站淘汰
里德斯坦纳的故事。
让我们面对事实:视差网站看起来真的很酷。但是视差网站的 SEO 值得麻烦吗?如何让单页网站在 Google 上排名?
许多搜索引擎优化和数字营销专家会说这不值得,但事实并非如此。当然,不是每个网站都应该有视差。但是,如果它可以帮助您吸引目标受众,请不要让 SEO 下降的威胁妨碍您。如果您正确构建视差网站,它们并不全是坏事,并且有很多方法可以构建更好的 SEO,从而将传统网站淘汰出局。
本文使用了大量示例,但没有任何屏幕截图或视频可以捕捉到一个好的视差网站的交互性。随意使用每个图像下方提供的链接在新选项卡中探索每个网站。
什么是视差网站?
这取决于你问谁。
严格来说,视差网站使用视差效果。通过在用户滚动时以不同的速度移动不同的层,网站似乎具有 3 维深度。Firewatch视频游戏网站很好的展示了这个效果。当你打开网站时,它看起来像这样:
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--BtZXW4As--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/firewatch-1536x723.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--BtZXW4As--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/firewatch-1536x723.png)
但是,当您向下滚动时,前层的移动速度比后层快。因此,当您滚动时,风景看起来是 3D 的。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--ptiBXDD_--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/firewatch-2-1536x724.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--ptiBXDD_--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/firewatch-2-1536x724.png)
请注意,前层移动了很多,但后层几乎没有移动。那是视差。
然而,随着时间的推移,语言有一种有趣的演变方式。由于许多视差网站将所有网站内容都放在一个页面中,因此定义已经开始发生变化。现在,即使是行业专业人士也将任何单页滚动网站称为“视差”,即使该网站不使用视差效果。
[](https://res.cloudinary.com/practicaldev/image/fetch/s--xPTPxn5e--/c_limit%2Cf_auto%2Cfl_progressive% 2Cq_auto%2Cw_880/https://www.fyresite.com/wp-content/uploads/2020/03/Airelles-1536x731.png)
当然,意思是“单页”的“视差”可能在规定上并不正确,但这就是现在有多少专业人士使用这个词。此外,如果你听规范论者的话,你就不能打破界限。
我们可以为每个定义的优点争论几天,但让我们关注两个定义的共同点:网站适合一个长长的滚动页面。这种设计选择有一些优点和缺点——尤其是在设计和搜索引擎优化方面。
视差的优点
视差网站不像传统网站那样普遍,但在某些情况下它们可能非常有用。
用户体验
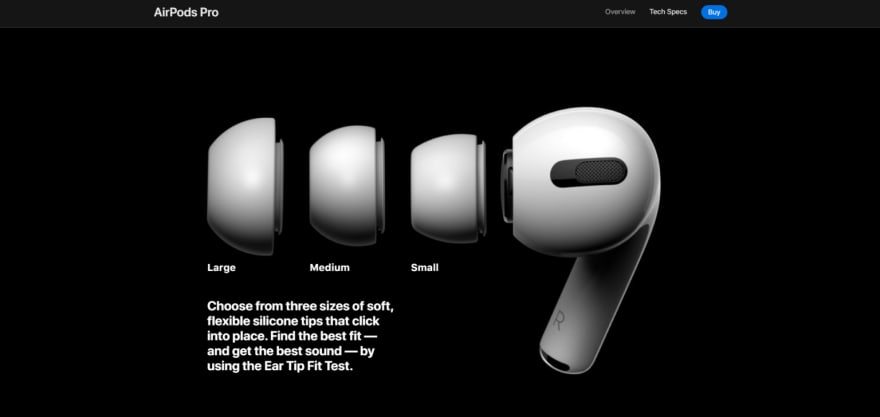
视差网站非常适合用户旅程。由于所有内容都在用户滚动时出现,因此您可以优化用户旅程、强化品牌故事并简化渠道。难怪视差网站的转化率高出 37.5%。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--GuTgqa5O--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/airpods-pro-1536x728.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--GuTgqa5O--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/airpods-pro-1536x728.png)
设计
视差网站看起来很酷。动态动画、令人惊叹的图形和高质量的图形可以使视差网站令人叹为观止。因此,视差网站的跳出率通常较低。
[!【万宝龙伏特加的加载时间很慢,但视差设计让品牌看起来更精致。 立即查看!](https://res.cloudinary.com/practicaldev/image/fetch/s--spmB5gdV--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite .com/wp-content/uploads/2020/03/Mont-Blanc-Vodka-1536x707.png)](https://res.cloudinary.com/practicaldev/image/fetch/s--spmB5gdV--/c_limit% 2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/wp-content/uploads/2020/03/Mont-Blanc-Vodka-1536x707.png)
预算
视差网站的成本低于传统网站,因为您只需为一页付费。当然,这一页并不小,但仍然只有一页。对于想要高质量可扩展网站的企业来说,它们是一个不错的选择。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--VLa-ZHKZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite. com/wp-content/uploads/2020/03/lawfirm-1536x728.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--VLa-ZHKZ--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite. com/wp-content/uploads/2020/03/lawfirm-1536x728.png)
如果讲故事、用户旅程、可扩展性和预算对您的公司很重要,那么单页视差网站可能适合您。
视差网站的 SEO 问题
视差并不完美。否则,每个网站都会出现视差。它有一些缺点。
页数不足
这是最大的问题:视差网站是单页的。如果谷歌只索引一页,你就不会为几乎一样多的关键词排名。另外,您将仅限于一个 H1 标题。
加载时间长
您只能将这么多内容放入一页中,然后它就会变慢。如果您的整个网站适合一个页面,则加载速度不会那么快——尤其是如果它使用视差效果或其他动态动画。简单地说,视差网站需要时间来加载。
浏览器/手机兼容性
动态图形和大动画可能无法在某些浏览器或移动设备上加载。
这些问题是巨大的,但只有在无人看管的情况下。如果您知道自己在做什么,就可以解决所有这些问题。
如何提升视差网站的 SEO
别担心!还是有希望的。
如果您以正确的方式构建单页网站,这些问题就会少很多。
解决方案 1:分页
使滚动内容可抓取的最佳方法是将其分成谷歌可以理解的不同块。对我们来说幸运的是,谷歌准确地解释了如何做到这一点。
Google 对滚动页面的第一个建议是将页面拆分为组件。这是来自Google 博客文章的有用图表。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--r9_vo9rS--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/http_2.bp_.blogspot.com_-WY4bwmCkw6w_Uvzas5kMviI_AAAAAAAAA1g_MiQvyj7U78E_s1600_ScreenShot2014-02-13at6.45.34AM.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--r9_vo9rS--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/http_2.bp_.blogspot.com_-WY4bwmCkw6w_Uvzas5kMviI_AAAAAAAAA1g_MiQvyj7U78E_s1600_ScreenShot2014-02-13at6.45.34AM.png)
Yoast 继续提供有关如何设置不同部分的更多建议。它建议使用
或标签为该部分创建一种伪标签。
创建可抓取部分的另一个关键步骤是正确构建 URL。 Google 建议对每个组件页面使用完整的 URL,因为这样可以减少出错的可能性。
好:example.com/category?nameu003dfun-items&pageu003d1
好:example.com/fun-items?lastidu003d567
不太理想:example.com/fun-items#1
这些指南可帮助您将内容划分为 Google 可以抓取的不同部分。虽然这些部分并不完美,但它们会产生很大的不同,并帮助您扩展更多内容。
最后一种方法的唯一问题是谷歌没有索引每个部分。这太糟糕了。如果您能让 Google 将每个部分作为单独的页面进行索引就好了!
iProspect](https://www.iprospect.com/en/gb/news-and-views/news/parallax-scrolling-and-seo-how-to-use-jquery-to-seo-your-website/)的一篇[很棒的帖子告诉你如何使用 jQuery 来做到这一点。
这是它的要点:
第一步
首先将视差网站划分为多个部分。无论您是否使用此方法,这都是一个聪明的主意。
第二步
使一个部分处于活动状态。它的所有内容都将在 HTML 中。所有其他部分都将处于非活动状态并通过 jQuery 向用户显示,因此 Google 不会标记您的网站的重复内容。
第三步
当用户滚动到一个新部分时,jQuery 函数会将 PHP 内容推送到 HTML 中。换句话说,它会在用户到达时将内容放置到位。
iProspect 页面更详细,但语言非常简单。我建议阅读以了解更多详细信息。
然而,这种解决方案仍然是有限的。在页面变得过于庞大之前,您只能将这么多部分放入您的网站。视差网站 SEO 的最佳解决方案必须包括大约五个部分,以防止页面加载过慢。但是,您可以通过博客吃蛋糕和吃蛋糕。
解决方案 2:添加博客
“博客很棒,”以写博客为生的人说。
不过说真的。博客在很多方面都非常适合 SEO。如果您希望您的视差网站针对更多关键字进行排名,它们就特别棒。
为什么?因为您正在创建大量的额外页面,并且 Google 会为每个页面编制索引!
换句话说,您可以获得两全其美:视差网站的出色用户体验与传统网站的 SEO。
创意文案 Érika Moreira 将她的博客巧妙地整合到她美丽的网站中。用户滚动浏览她的内容,选择一篇文章,然后无缝过渡到下一页。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--EivvXSo7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/blog-1536x720.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--EivvXSo7--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/blog-1536x720.png)
当然,该网站不再只是一个页面,但这是一件好事。只需多花一点钱,您就可以获得巨大的 SEO 提升。
但是,这些解决方案都没有解决视差网站的其他两个 SEO 问题:加载速度和兼容性。
解决方案 3:尝试响应式设计
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--2Y6bixZc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/Screenshot_20200311-153845-146x300.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--2Y6bixZc--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/Screenshot_20200311-153845-146x300.png)
视差网站不必在移动设备上崩溃。如果你设计移动优先,你就不会遇到这个问题。
有时,这意味着剪掉更大、更复杂的动画,但并非总是如此。 Fyresite.com 主页以动画形式打开,在移动设备上运行良好。
视差网站也是如此:如果您希望它们排名更好,请为移动设备构建它们。毕竟,滚动网站不应该总是优先考虑滚动友好的设备吗?
解决方案 4:顺其自然
真正的问题是:视差网站的 SEO 真的有那么大吗?
在你对数字营销和谷歌的重要性感到震惊之前,让我解释一下:并不是每个网站都需要 100% 完美的 SEO,而且视差真的不会对你的 SEO 造成足够的伤害,以至于完全抛弃它。
像往常一样,这一切都取决于你的听众。
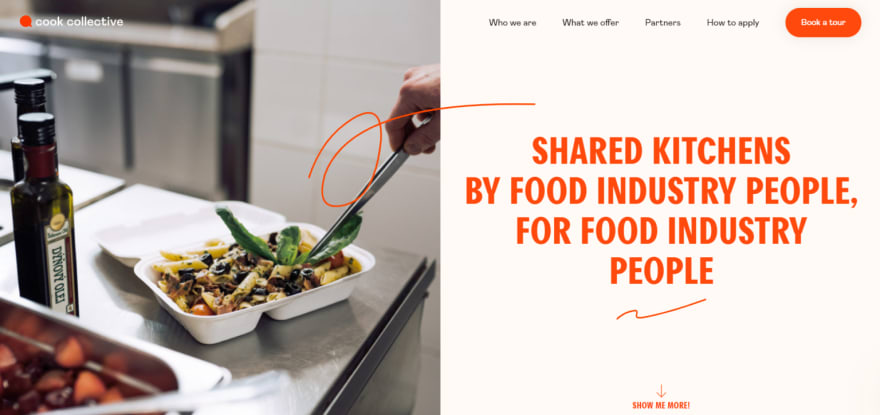
如果你经营一个小型尖端创业公司需要一个令人惊叹的网站来鼓励投资怎么办?你的品牌故事、可扩展性和预算比你的排名更重要。一个视差网站是完美的——即使它有一个小的、可修复的 SEO 下降。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--pjq8ts3o--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/cook-collective-1536x725.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--pjq8ts3o--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/cook-collective-1536x725.png)
如果您是一位需要展示作品并收集潜在客户的艺术家怎么办?您的销售渠道、页面设计和预算比您的排名更重要。同样,视差网站是完美的——即使它有一个小的、可修复的 SEO 下降。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--QpLYAOVj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/Mysta-Electric-1536x726.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--QpLYAOVj--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/Mysta-Electric-1536x726.png)
如果您是正在运行一个会议并且需要一个登录页面来发送给客人怎么办?你的可用性、设计和预算比你的排名更重要。毫不奇怪,视差网站是完美的——即使它有一个小的、可修复的 SEO 下降。
[ ](https://res.cloudinary.com/practicaldev/image/fetch/s--E_rLWBBb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/epicurrence-1536x715.png)
](https://res.cloudinary.com/practicaldev/image/fetch/s--E_rLWBBb--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_auto%2Cw_880/https://www.fyresite.com/ wp-content/uploads/2020/03/epicurrence-1536x715.png)
事实是,每个网站都是独一无二的。有时,视差网站的所有好处都会超过可用关键字的微小下降。甚至谷歌也同意满足用户的需求比玩视差 SEO 游戏更重要。
如果视差网站最适合您,请不要担心 SEO。只需为您的目标受众设计一个高质量、高性能的网站,Google 就会对您进行排名。如果您满足他们的需求,他们就会访问您的网站。
就这么简单。
更多推荐
 已为社区贡献22916条内容
已为社区贡献22916条内容







所有评论(0)